-
PC+移动双端页面自适应屏幕适配大小JS代码
很多前端重构工程师在进行网页还原的时候在自适应这一块会面临一些困扰,不能兼容其他屏幕的情况出现,今天分享一些代码希望可以帮助到大家。 这里以宽度为1920像素的设计稿为例,想要一比一还原设计稿达到适配效果需要使用到的JS代码。 // 屏幕自适应 var adaptViewport = (function () { function detectIE() { var ua = window.navi…...丶逆
- 0
- 0
- 480
-
动态加载JS文件的三种方法
直接看实例。 例1 重新加载js文件 function loadJs(file) { var head = $("head").remove("script[role='reload']"); $("<scri" + "pt>" + "</scr" + &quo…...丶逆
- 0
- 0
- 457
-
[Python] 批量抓取公众号文章导出pdf生成书签
先上代码 from PyPDF2 import PdfFileReader, PdfFileWriter,PdfFileMerger file_writer = PdfFileWriter() merger = PdfFileMerger() num = 0 for root, dirs, files in os.walk('.'): for name in files: if…...丶逆
- 0
- 0
- 861
-
网上搜集一些好玩的代码构图
是不是经常在群中看到大神闲的无聊敲的代码构图,今天,他来了,搜集了网上尽可能多的代码构图,展示给大家,友情提示,推荐使用比较大的屏幕查看,效果会比较好的。 No.1 佛祖保佑,永无Bug _ooOoo_ o8888888o 88" . "88 (| -_- |) O\ = /O ____/`---'\____ .' \\| |// `. / \\||| : …...丶逆
- 0
- 0
- 1k
-
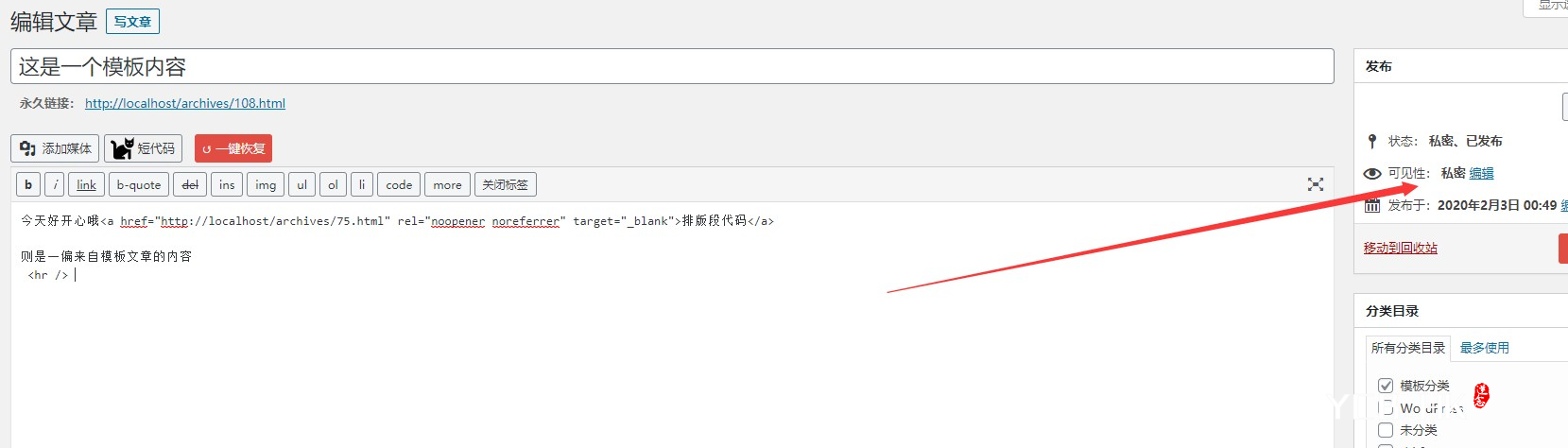
几行小代码实现一个WordPress内容模板的功能
很多人在使用WordPress的时候都会有一些插入特定内容的需求,不管你怎么称呼把,叫广告也好,模板也罢,反正就是那玩意,我们可以使用段代码来实现内容模板的功能 思路 我们想来捋一下思路,wpjam是先建立一个post-type来专门创建模板的,但是实际使用可能并没有那么多的模板,所以我们使用正常的文章就可以了,但是作为模板并不是适合直接显示的,我们就设定为私密文章吧,具体的调用可以使用短代码,参…...丶逆
- 0
- 0
- 899
-
【WordPress教程】常用钩子方法整理,持续更新
本篇文章将持续更新WordPress中博主常用或者可能用到的钩子方法 代码 1.给文章末端添加签名或者广告,钩子:the_content function wpb_after_post_content($content){ if (is_single()) { $content .= '你的签名语句或者广告代码'; } return $content; } add_filter…...丶逆
- 0
- 0
- 1k
-
进行WordPress插件开发-创建、停用、删除插件
插件存放目录 wp-content/plugins 创建一个插件 在plugins创建一个文件插件文件夹,命名最好加前缀,这个前缀可以使用你的名字或者你自己的域名,防止插件和别人重名,再创建一个PHP文件名字和你的插件名一样。 我这里创建一个名为 yg-footer-copyright 的插件。 让WordPress识别我们的插件 创建了插件后WordPress后台并不能识别到我们的插件,那是因为…...丶逆
- 0
- 0
- 994
-
【CSS】CSS三个隐藏方法教程display:none_visibility:hidden_overflow:hidden
css中设置隐藏的方法: 1、使用display:none来隐藏所有内容。 2、使用visibility:hidden来隐藏内容。 3、使用overflow:hidden隐藏溢出内容。 css中设置隐藏的方法详解: 1、使用display:none来隐藏所有内容 display:none可以让网页中所有内容不显示,如代码、文字、链接、图片、div层,是推荐的内容隐藏方式。 <div styl…...丶逆
- 0
- 0
- 1k
-
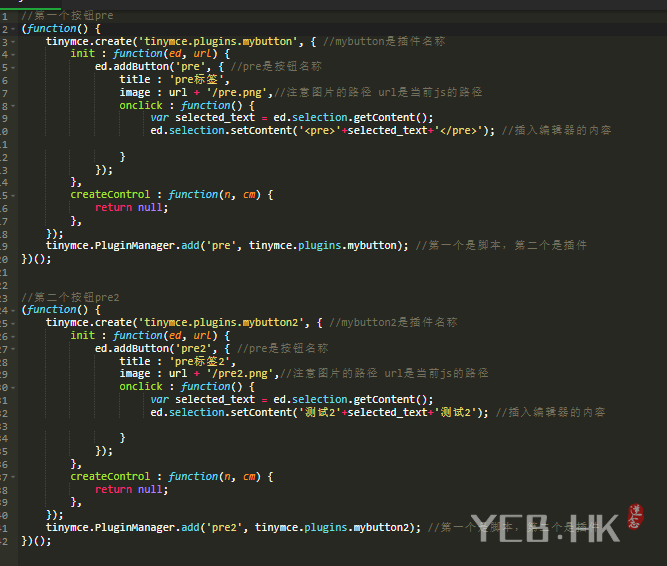
WordPress后台文本和HTML编辑器及可视化编辑器添加快捷按钮
一、文本编辑器添加按钮方式 //添加文本编辑器自定义快捷标签按钮 function tt_add_quicktags() { ?> <script type="text/javascript"> QTags.addButton( 'pre', 'pre', '<pre>\n','…...丶逆
- 0
- 0
- 965
-
WordPress自制插件-免修改主题的function文件增加函数代码以及实现主题自定义CSS和JS样式
主题使用后,不免会进行一番折腾。修改下functions.php,或者CSS样式。但是主题一但升级,我们修改后的内容就需要重新整理。如果自制插件,就可以将一些功能和css以及js集中在一块。 插件制作 创建插件 在站点目录wp-content\plugins下创建一个插件文件夹,然后来个独一无二的名称。插件文件夹目录下,新建一个PHP文件(以下用ycbhk-diy代替),粘贴修改以下代码注释部分:…...丶逆
- 0
- 0
- 1k
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!


![[Python] 批量抓取公众号文章导出pdf生成书签](https://ycb.cc/wp-content/uploads/2022/09/da91a937578b66c0c75a858703c4424b.png)