一、文本编辑器添加按钮方式
//添加文本编辑器自定义快捷标签按钮
function tt_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton( 'pre', 'pre', '<pre>\n','\n</pre>' );
</script>
<?php
}
add_action('admin_print_footer_scripts', 'tt_add_quicktags' );
二、HTML编辑器添加按钮方式
//添加HTML编辑器自定义快捷标签按钮
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'hr', 'hr', "n<hr />n", "" );
QTags.addButton( 'h1', 'h1', "n<h1>", "</h1>n" );
QTags.addButton( 'h2', 'h2', "n<h2>", "</h2>n" );
QTags.addButton( 'h3', 'h3', "n<h3>", "</h3>n" );
QTags.addButton( 'pre', 'pre', "n<pre>n", "n</pre>n" );
</script>
<?php
}
三、可视化编辑器添加按钮方式
1.创建按钮初始函数
//初始化时执行add_editor_button函数
add_action('init', 'add_editor_button');
function add_editor_button() {
//判断用户是否有编辑文章和页面的权限
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) {
return;
}
//判断用户是否使用可视化编辑器
if ( get_user_option('rich_editing') == 'true' ) {
add_filter( 'mce_external_plugins', 'add_plugin' );
add_filter( 'mce_buttons', 'register_button' );
}
}
2.注册按钮
/**
* register_button 添加按钮
* @param array $buttons 按钮数组
* @return array 按钮数组
*/
function register_button( $buttons ) {
array_push( $buttons, "pre" ); //创建第一个按钮 pre
array_push( $buttons, "pre2" ); //创建第二个按钮 pre2,以此类推
return $buttons;
}
/**
* @param array $plugin_array 按钮所在的js
*/
function add_plugin( $plugin_array ) {
$plugin_array['pre'] = get_bloginfo( 'template_url' ) . '/ni-wpgj/pre.js'; //pre按钮的js路径
$plugin_array['pre2'] = get_bloginfo( 'template_url' ) . '/ni-wpgj/pre2.js'; //pre2按钮的js路径,以此类推
return $plugin_array;
}
3.创建JS
(function() {
tinymce.create('tinymce.plugins.mybutton', { //mybutton是插件名称
init : function(ed, url) {
ed.addButton('pre', { //pre是按钮名称
title : 'pre标签',
image : url + '/pre.png',//注意图片的路径 url是当前js的路径
onclick : function() {
var selected_text = ed.selection.getContent();
ed.selection.setContent('<pre>'+selected_text+'</pre>'); //插入编辑器的内容
}
});
},
createControl : function(n, cm) {
return null;
},
});
tinymce.PluginManager.add('pre', tinymce.plugins.mybutton); //第一个是脚本名称,第二个是插件名称
})();
js代码中的pre.png文件是编辑器上面显示的图标,可以自行填写地址。
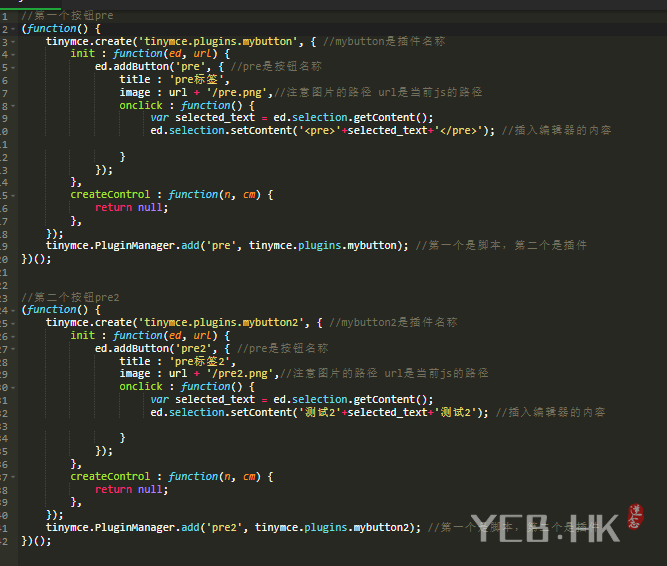
第二步中的按钮js地址,可以一个按钮对应一个js文件,里面就是上述内容,只要更改下对应的脚本名称即可。也可以将多个按钮写在同个js文件,但注意脚本和插件命名都要不同,可参考下图。