项目官网
dcloud:https://ext.dcloud.net.cn/plugin?id=9753
gitee:https://gitee.com/zjkxiaoqiangge/website-manager
说明
成品APP放在了文章末尾文件下载,也可以自己使用HBuilder X打包APP
关于“网站管家”
- 网站管家生于在移动端时代,网站管家致力于打造统一性的移动端开源CMS后台管理APP,用手机就可以方便的管理、操作CMS后台。
- 网站管家,开源、免费、可商用、可二次开发、可二次开发与销售。
- 目前兼容WordPress(登陆鉴权依赖JWT Authentication for WP-API插件,这是官方推荐的插件,必须安装,否则无法使用。请自行查阅安装教程。这个插件需要配置,不单单是安装上就可以直接使用。)(安装教程也放文章下面了)
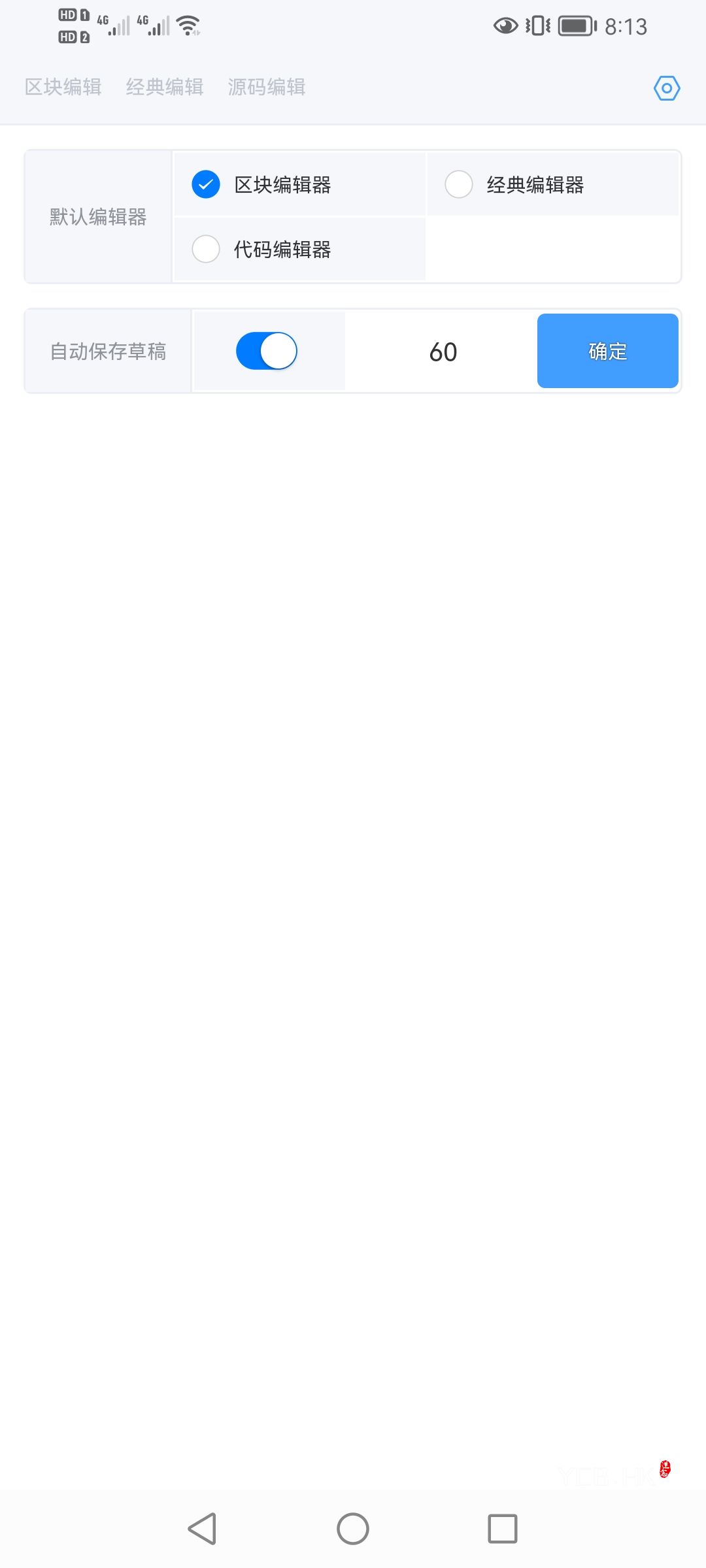
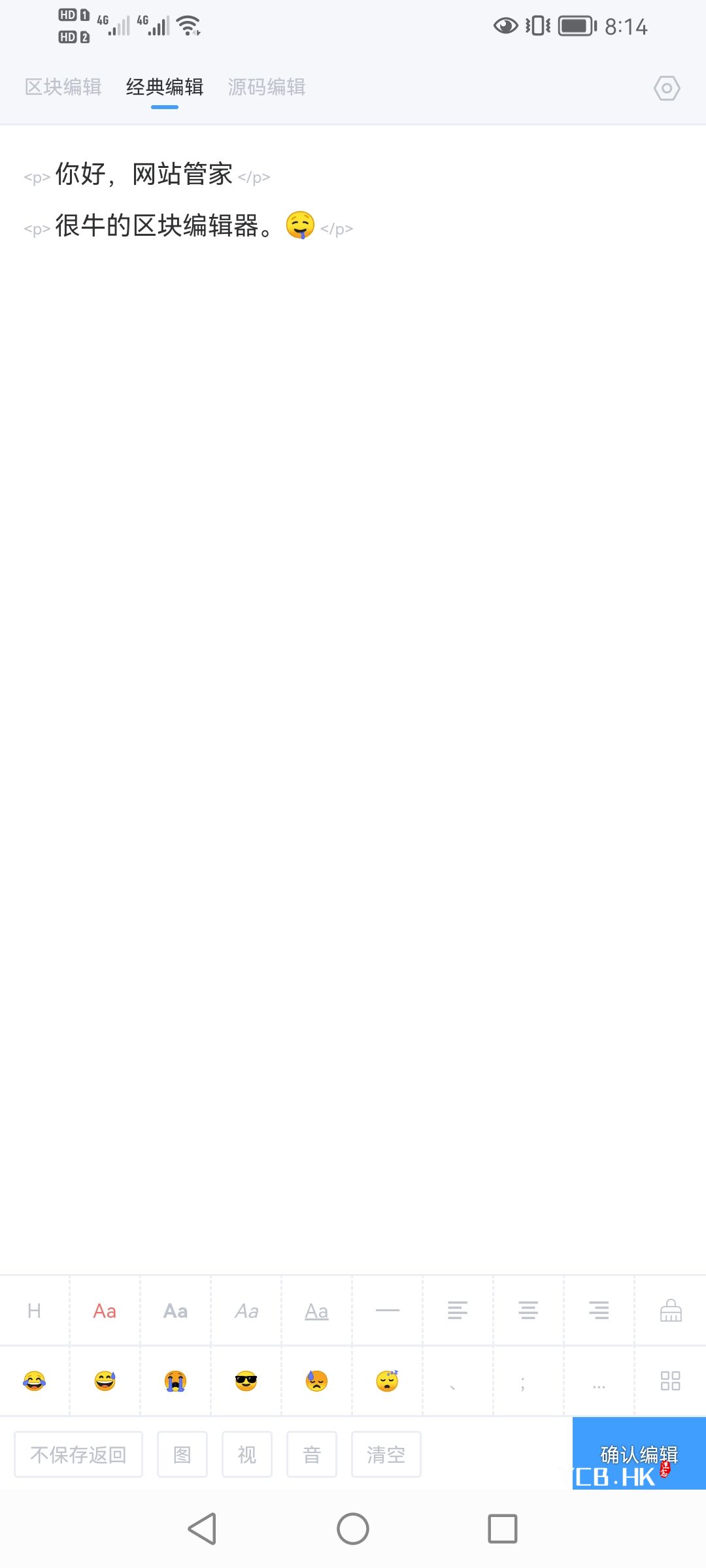
- 经典编辑器:实现了图文混排、视频上传、录音上传等功能。
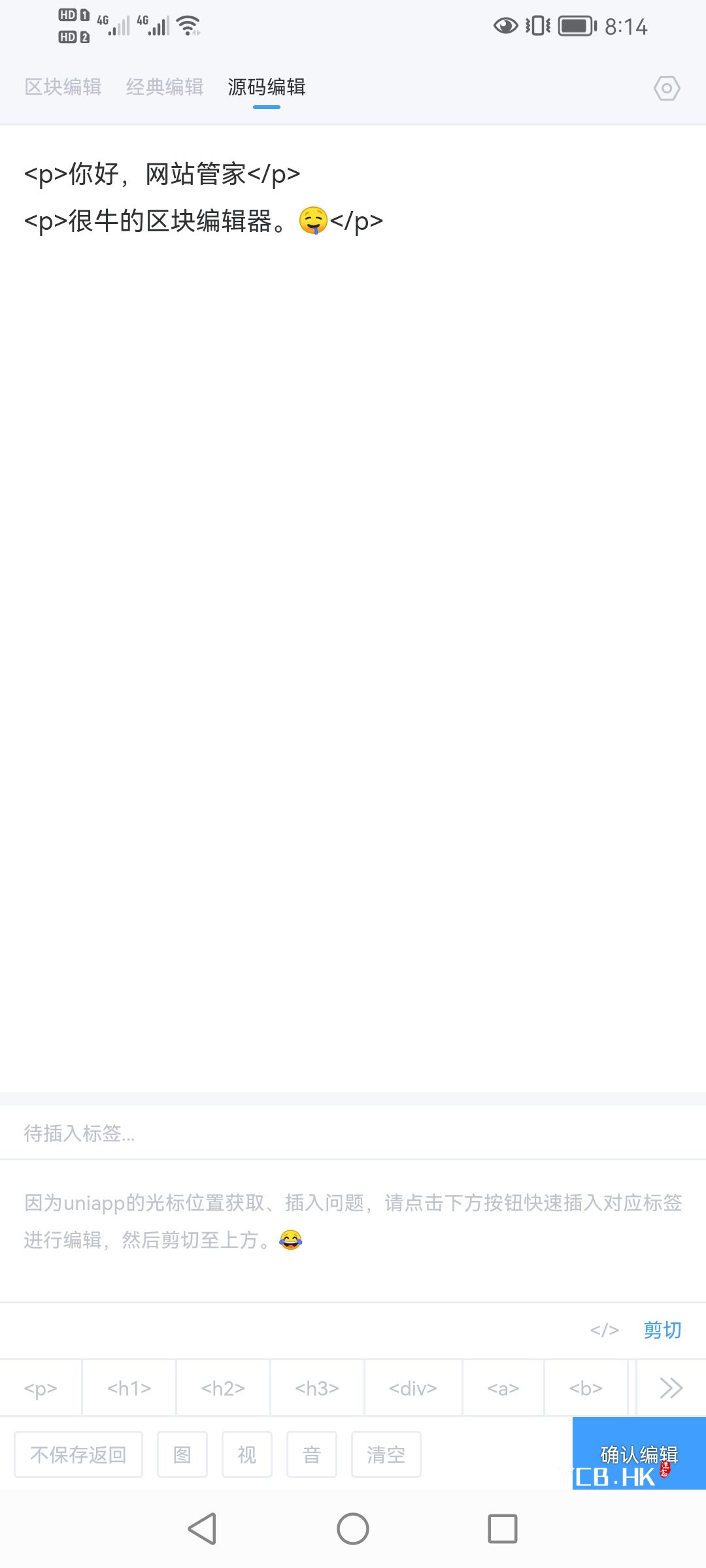
- 源码编辑器:html纯源码的编辑器。
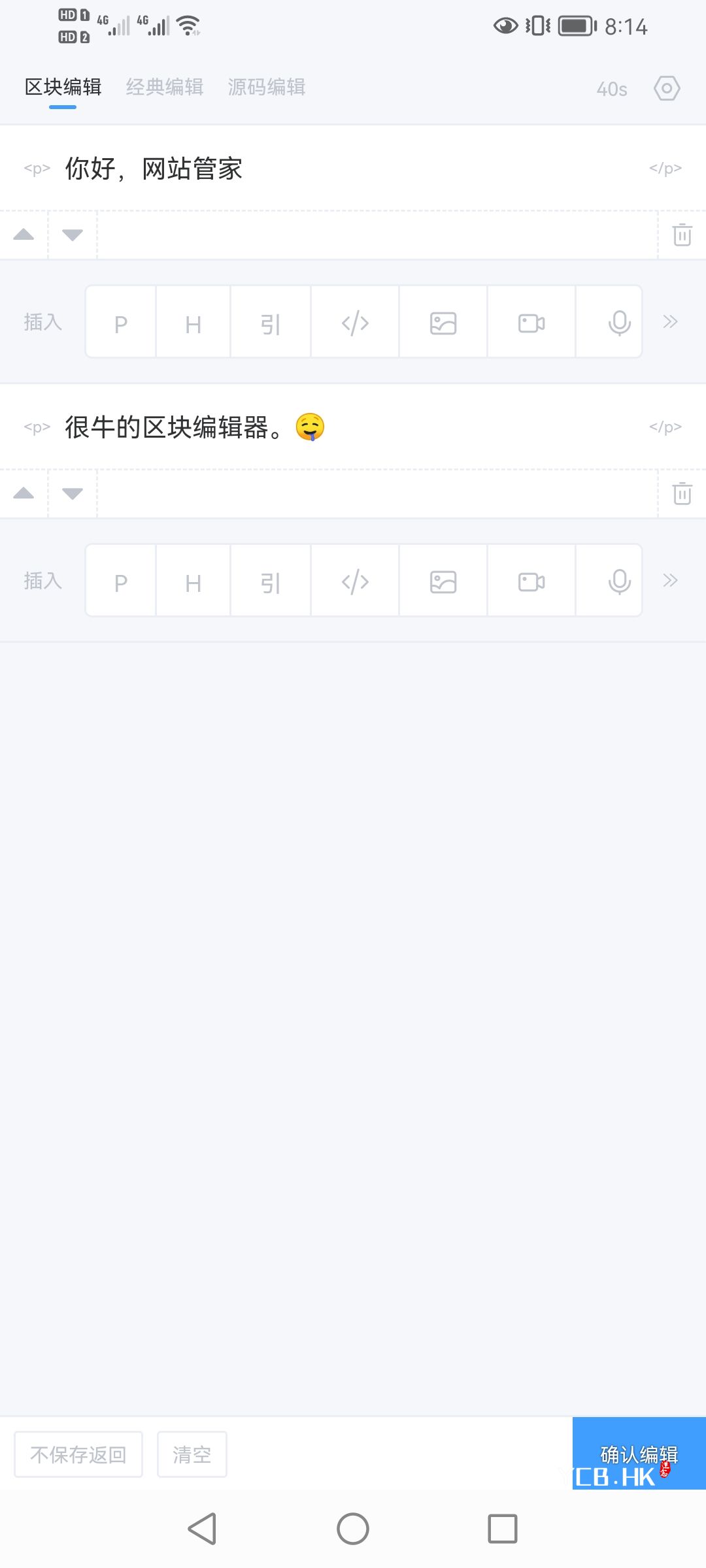
- 区块编辑器:类似于WordPress的古腾堡编辑器,实现了图文混排、视频上传混排、录音上传混排等功能。
- 基于uniapp,兼容安卓APP端,其他端自测。
- 在我写网站管家的时候,用的都是官方的程序,没有做任何修改,比如wordpress,只安装了一个token验证的插件,是官方推荐的。
- 所有代码中没有封装任何一个组件,之前看别人的源码,上来得先看组件,这个套那个,那个套另一个,费死劲,所以,在写网站管家的时候就没有写任何的组件(另一个主要的原因,我不会)。
- 文件夹的命名都是以A、B、C、D等等开头,代表优先级。
- .vue文件,都是以A、B、C、D开头,对应的分别是增、删、改、查。
- 所有文件的命名都是拼音命名,首字母大写,下划线分割。
- 所有的变量、方法、.class等等,也是用拼音命名。
- 由于网站管家并未写一个组件,所有的文件都是独立,所有的逻辑都在这个文件中,如果您需要二次开发,无需关心修改这个文件会影响其他页面,但是要注意一些储存、获取的key。
- 目前兼容WordPress,之后考虑兼容其他开源CMS。
- 能用既用,能参考则参考,不能,勿BB。
安装jwt插件
1、wp后台->插件->安装插件->搜索 JWT Authentication for WP-API 插件->安装启用

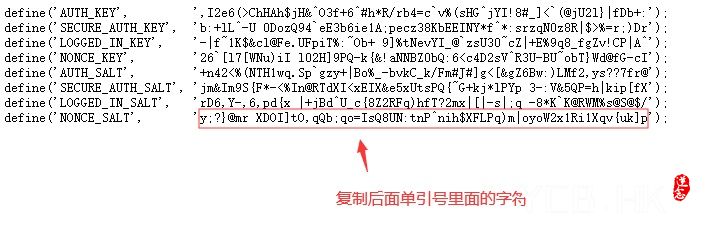
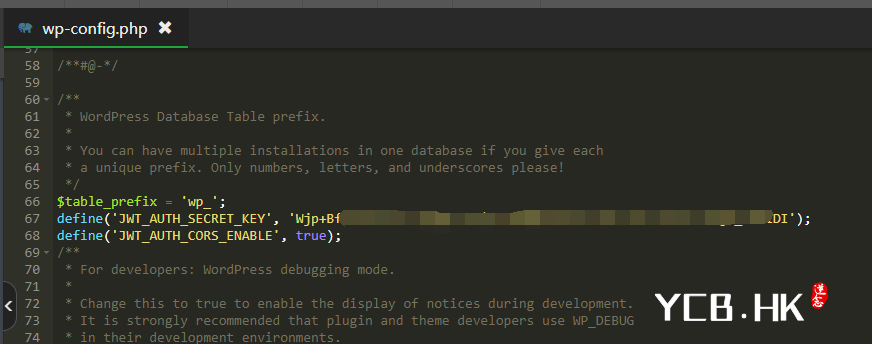
2、wp根目录找到 wp-config.php 文件,在 $table_prefix= 这一行下面添加如下代码(必须这个位置):
define('JWT_AUTH_SECRET_KEY', 'xxxxxx');
define('JWT_AUTH_CORS_ENABLE', true);
xxxxx 是一个随机的字符串,请大家前往 https://api.wordpress.org/secret-key/1.1/salt/ 复制一个到此处


3、如果你的服务器是Nginx,则不需要这步。如果您的服务器是 Apache 请将下面代码加入到您的 .htaccess 文件中,
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1
关于版权
- 网站管家,免费、开源、可商用、不限形式二开、不限形式传播,但是一定要遵纪守法不得将网站管家用于任何违反法律的事情上。
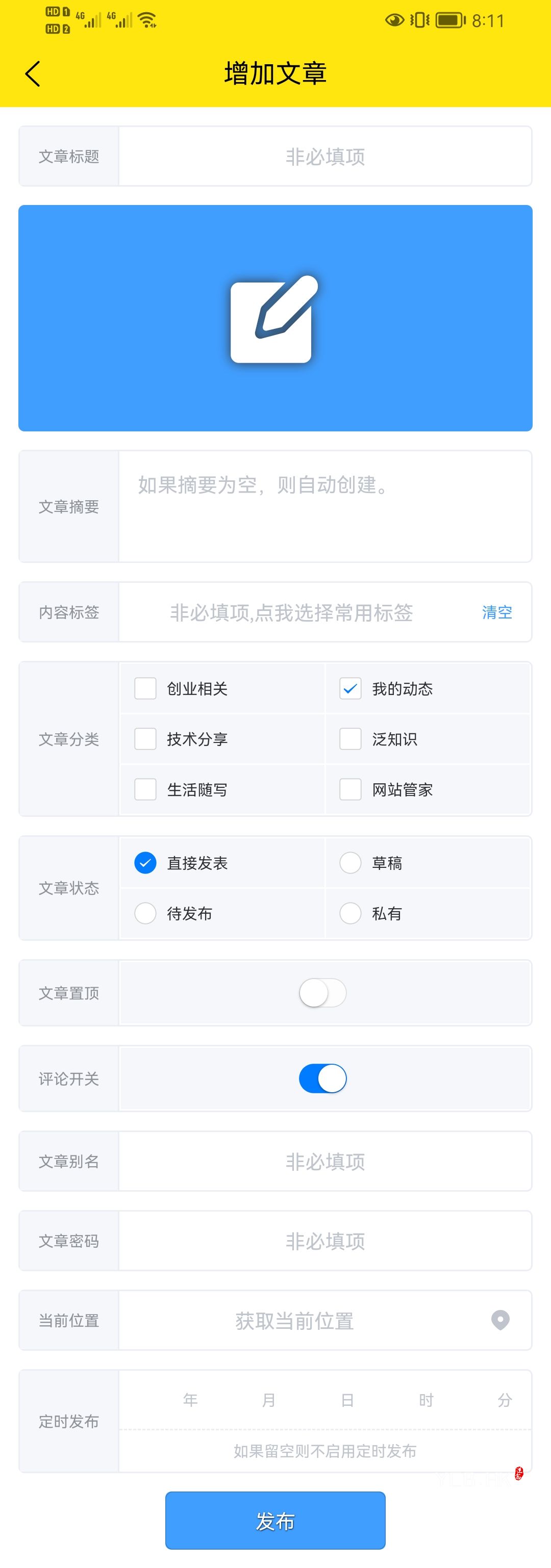
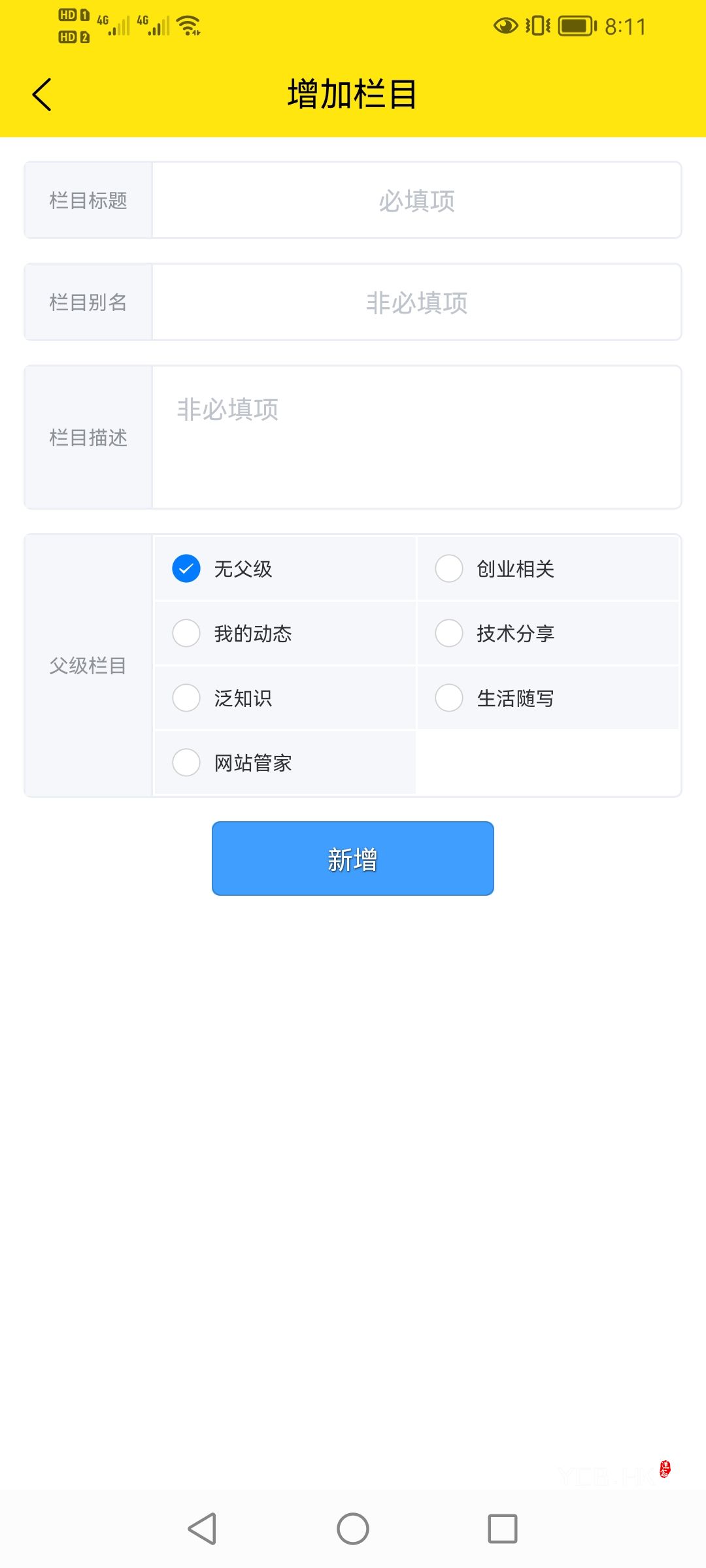
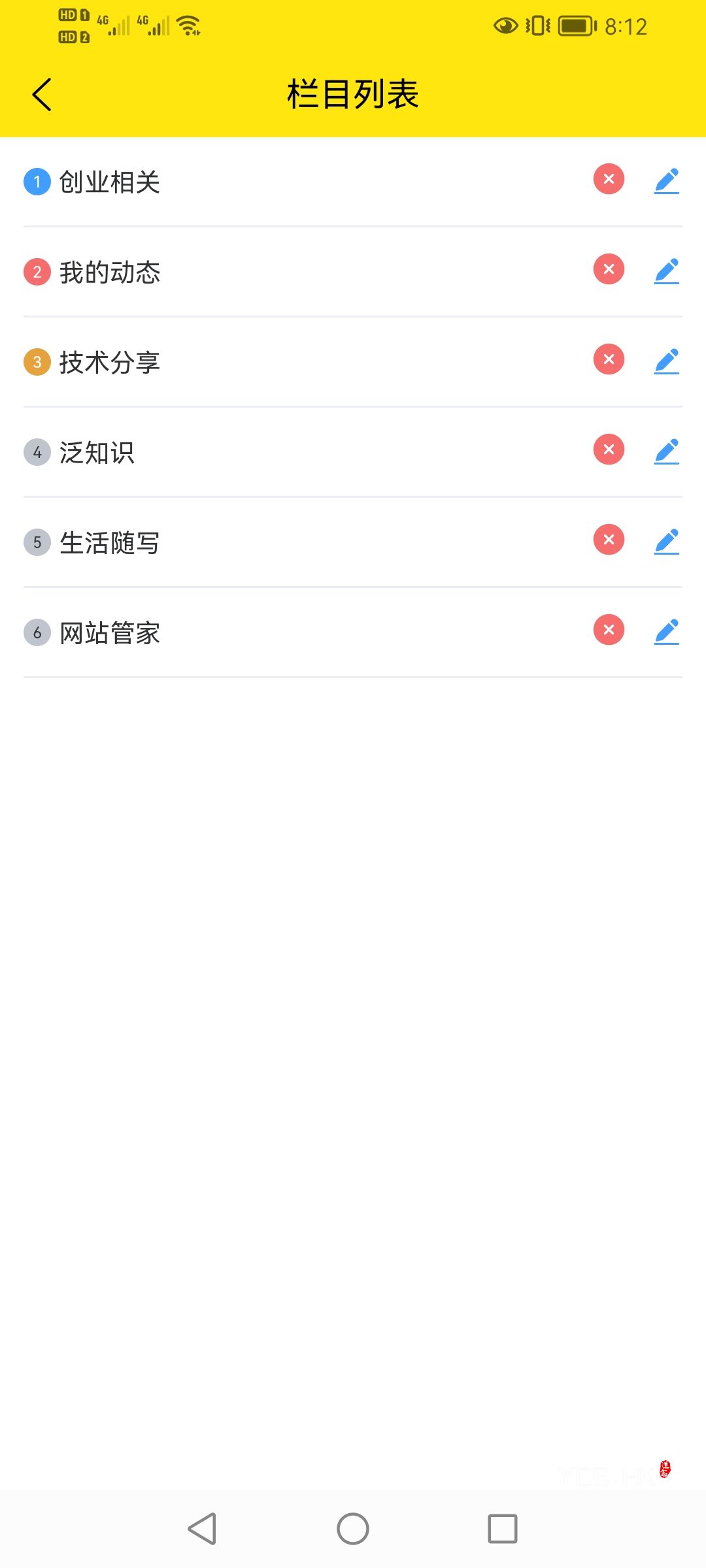
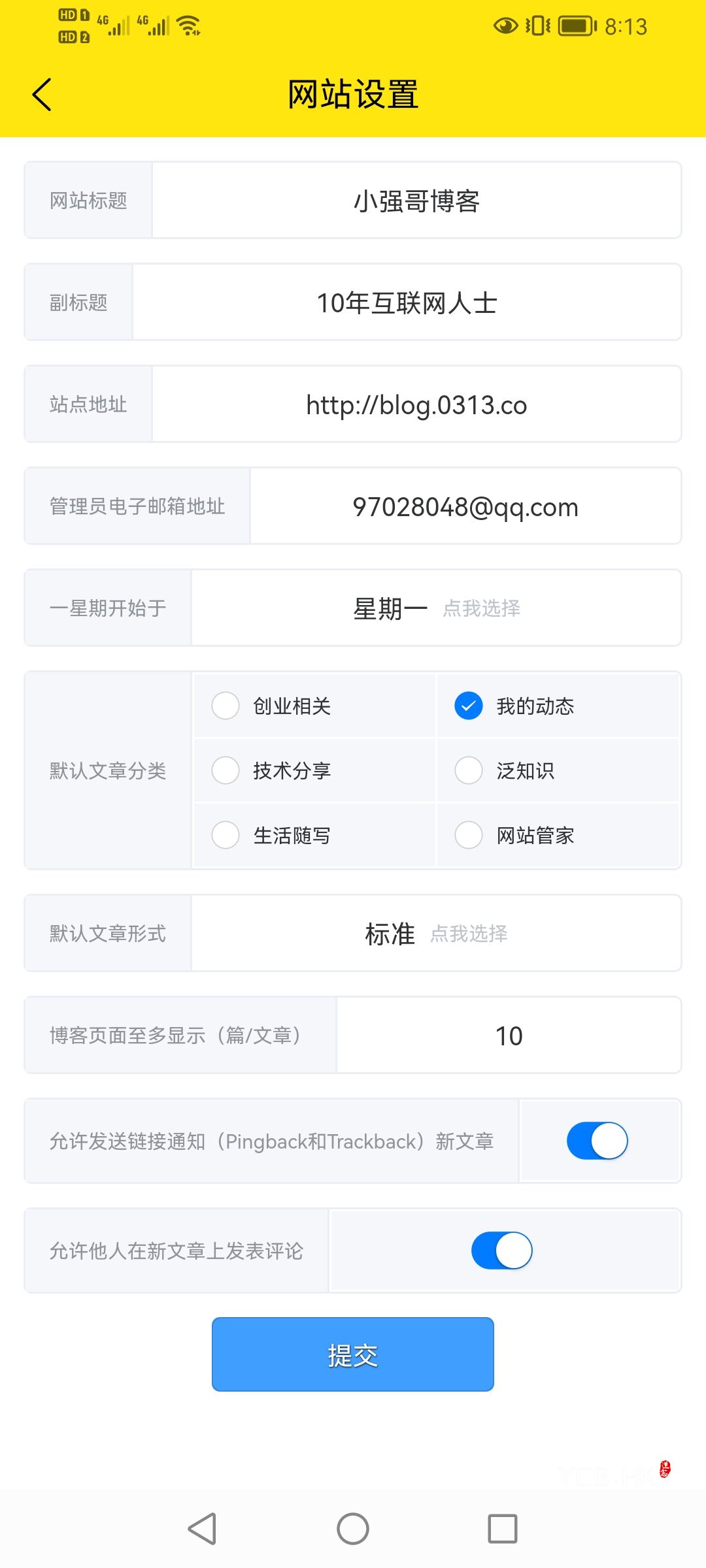
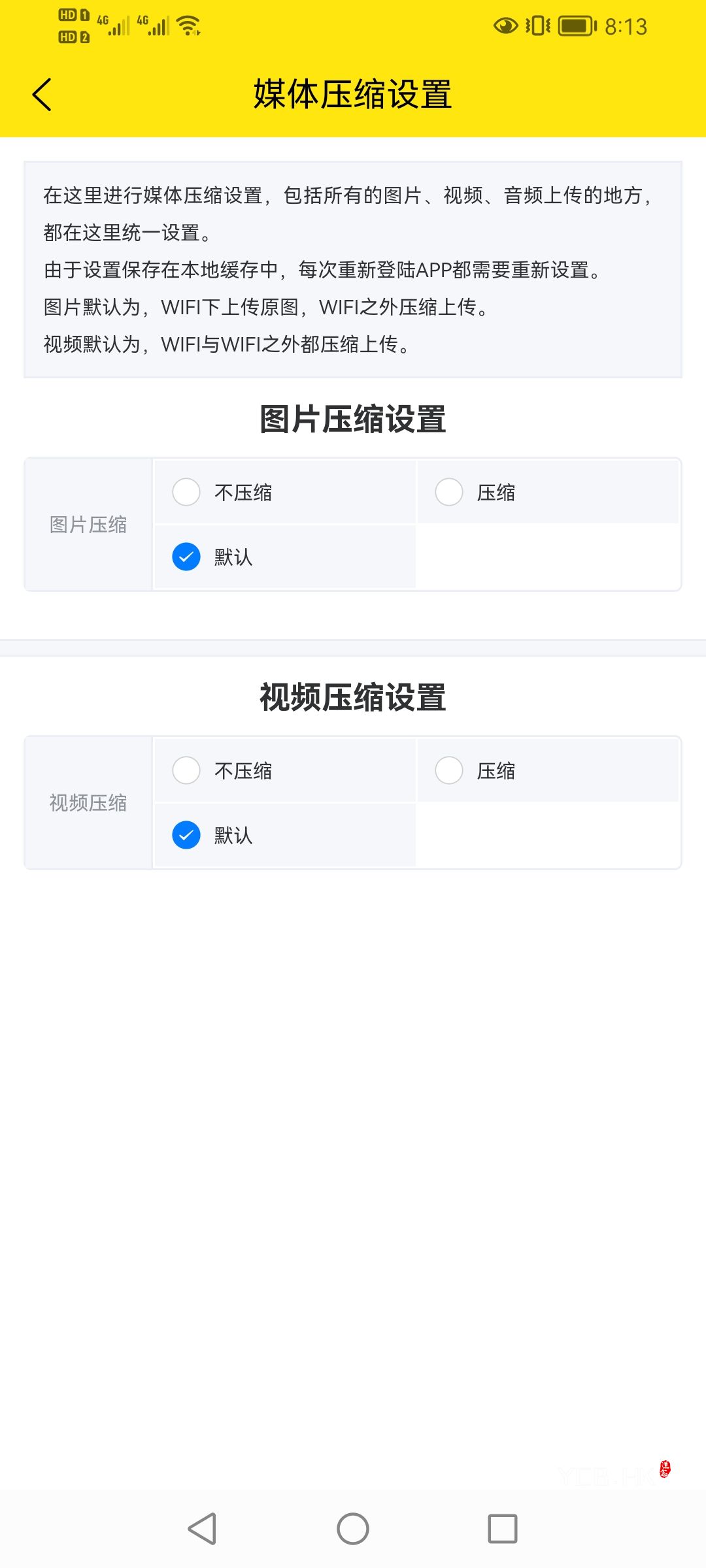
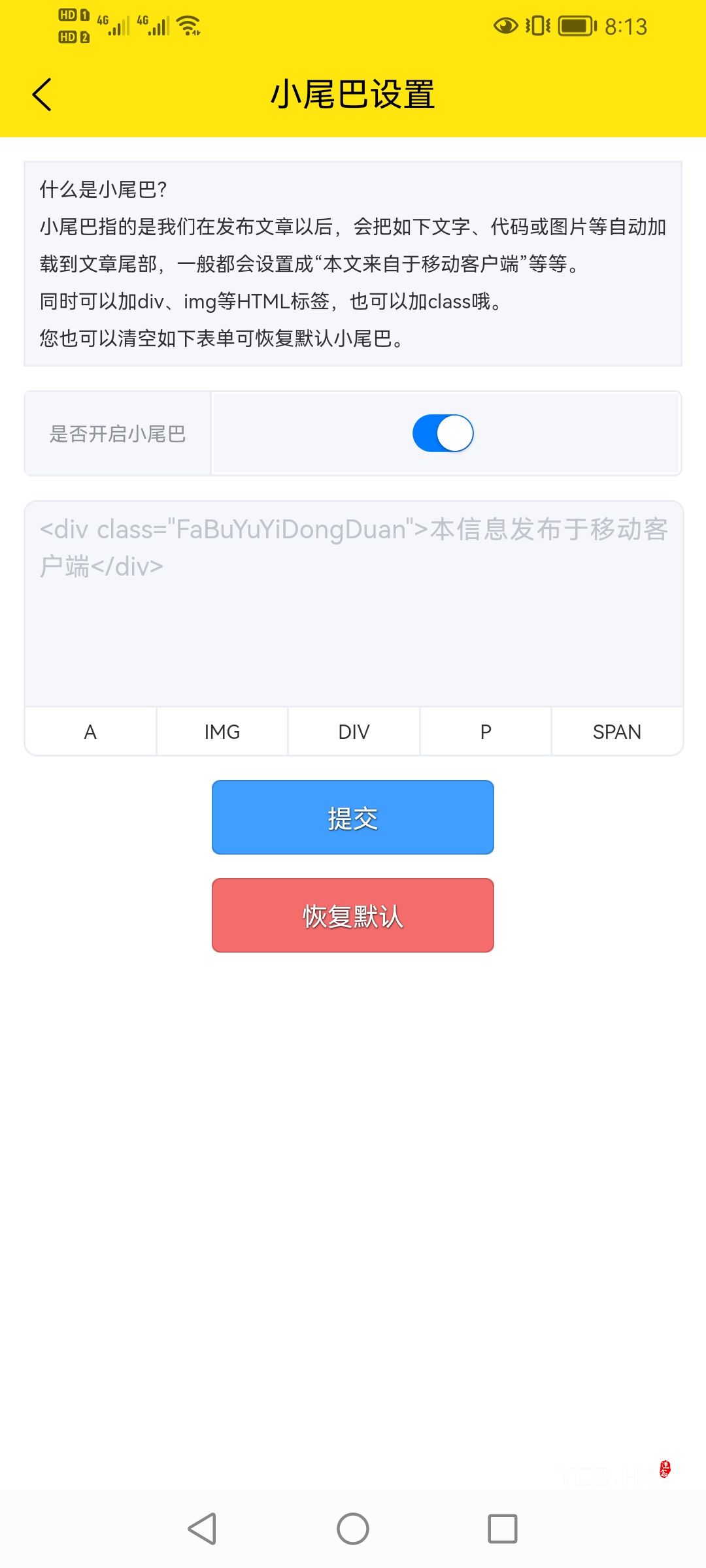
APP截图