截图
插件下载
免费版
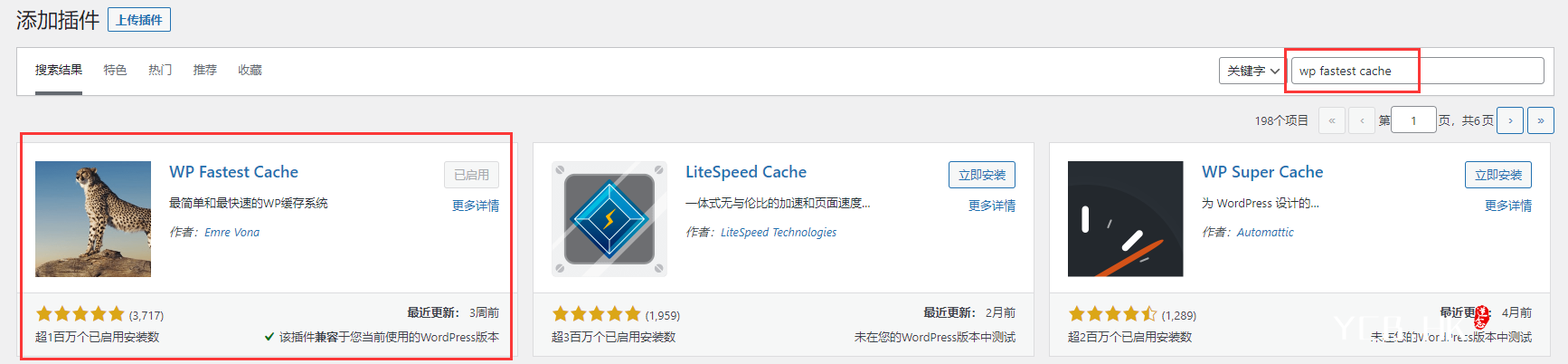
WP官方下载也可以直接在网站插件后台搜索【wp fastest cache】


也可以直接在网站插件后台搜索【wp fastest cache】

wpfc_exclude_current_page();
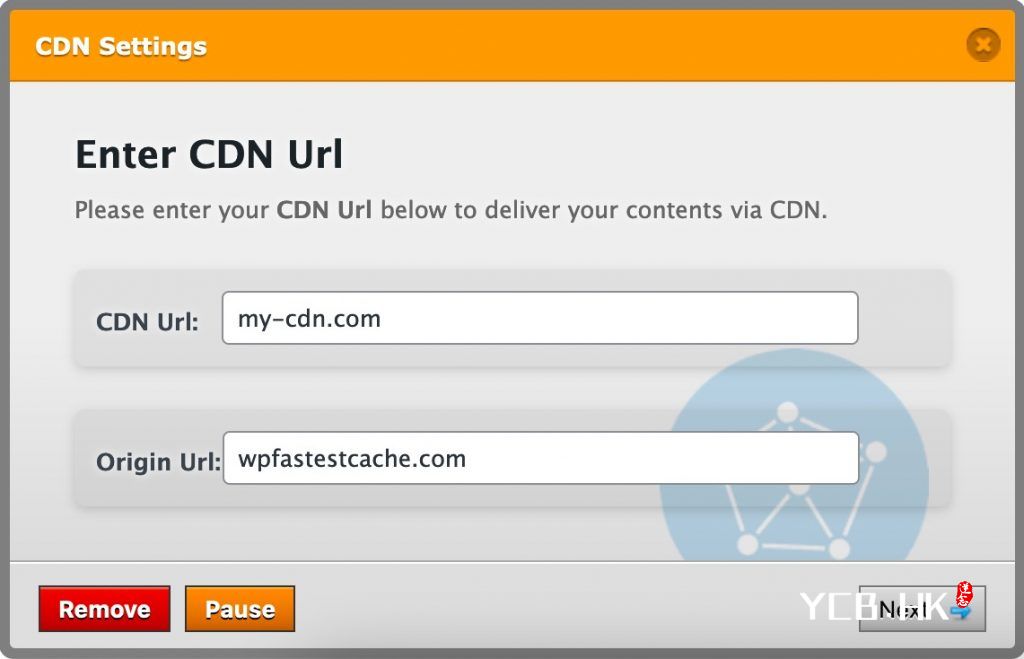
在某些情况下,您可能需要暂时禁用 CDN 而不会丢失设置。
为了暂时禁用CDN,打开CDN向导并按下左下角的“暂停”按钮就足够了。您绝对不会丢失设置。
注意:执行此操作后,不要忘记清除所有缓存。

激活或停用插件时,可能会要求清除整个缓存。
在这种情况下,您需要将以下行添加到 wp-config.php 文件中,因为此功能不会自动激活。您必须手动激活它。
您需要在<?php之后添加以下行,该代码存在于wp-config.php文件的顶部。
define("WPFC_CLEAR_CACHE_AFTER_ACTIVATE_DEACTIVATE_PLUGIN", true);
切换主题时,可能会要求清除整个缓存。
在这种情况下,您需要将以下行添加到 wp-config.php 文件中,因为此功能不会自动激活。您必须手动激活它。
您需要在<?php之后添加以下行,该代码存在于wp-config.php文件的顶部。
define("WPFC_CLEAR_CACHE_AFTER_SWITCH_THEME", true);
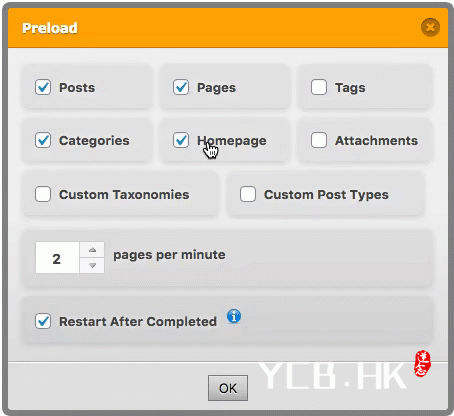
默认情况下,预加载对内容类型进行排序。这适用于大多数用户,但有时在某些情况下需要您重新排序它们。可以点住然后拖动移动顺序。
您网站的某些部分可以获得大量流量。在这种情况下,您可能希望首先缓存这些内容。使用新功能可以实现这一点。您可以在预加载向导中对项目重新排序。只需拖放所需的项目即可。稍后您需要保存wp最快缓存的设置。

您可以编写自己的函数,该函数将在保存之前修改缩小或组合的css源的内容。
add_filter('wpfc_css_content', "your_function", 10, 1);
function your_function($content){
//you can run whatever you want
return $content
}
您可以编写自己的函数,该函数将在清除缓存后工作。
add_action('wpfc_delete_cache', "your_function");
function your_function(){
//you can run whatever you want
}
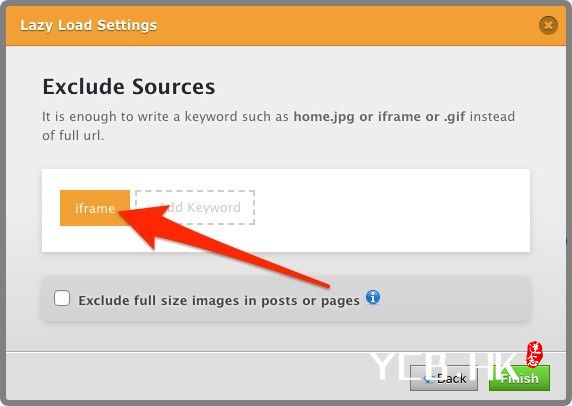
延迟加载功能可能并不总是正常工作。我们可以为特定图像禁用延迟加载功能,而不是完全禁用它,以避免速度损失。如果要为特定映像禁用延迟加载,可以通过两种方式执行此操作。
首先,您可以通过添加关键字来执行此操作,如下图所示。在此示例中,我们禁用了 iframe 的延迟加载功能。

第二个,您可以通过添加数据跳过延迟属性来关闭特定图像的延迟加载功能,如下面的示例所示。
<img src="sample.jpg" data-skip-lazy="1" alt="" width="100" width="100" />
add_filter('wpfc_css_content', "your_function", 10, 1);
function your_function($content){
//you can run whatever you want
return $content
}
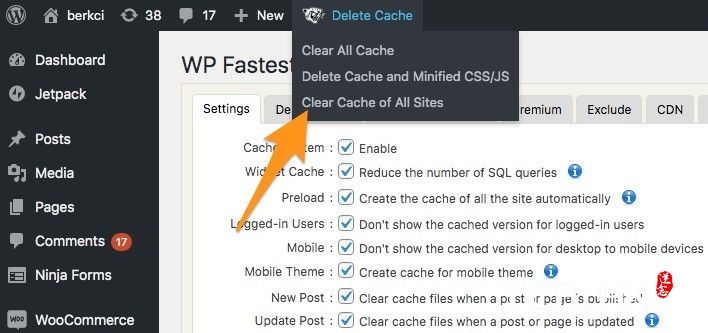
如果您在wordpress上使用MultiSite安装,则会为每个站点创建单独的缓存。当您单击“清除所有缓存”按钮时,仅清除当前站点的缓存。
添加了一项新功能,用于清除系统中定义的所有站点的缓存。此功能适用于多站点安装,WPML多语言,单个站点上的多域映射,Polylang,多域插件。

当您更新任何插件或主题时,可能需要清除整个缓存。
有时可以更改主题/插件文件,因此旧的源文件可能会保留在缓存文件中。在这种情况下,页面的样式将被破坏。由于此功能,我们克服了这个问题。
您需要在<?php之后添加以下行,该代码存在于wp-config.php文件的顶部。
define("WPFC_CLEAR_CACHE_AFTER_PLUGIN_UPDATE", true);
define("WPFC_CLEAR_CACHE_AFTER_THEME_UPDATE", true);
缓存以两种方式创建。首先,它是在访问页面时创建的。其次,如果启用,它将由预加载功能创建。在这两种情况下,创建缓存都需要一些时间。
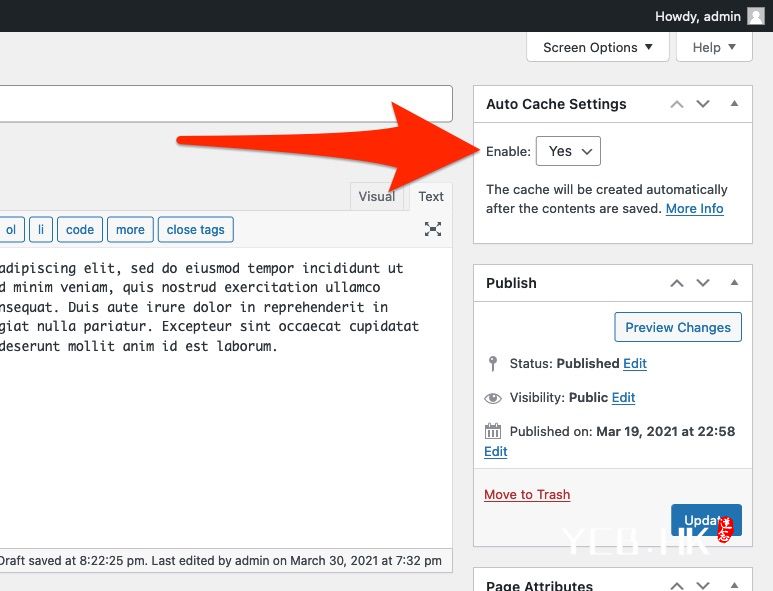
借助自动缓存功能,可以立即自动创建内容缓存、内容类别缓存和内容标签缓存。
激活此功能后,它将对所有内容处于活动状态。无需为每个内容激活。

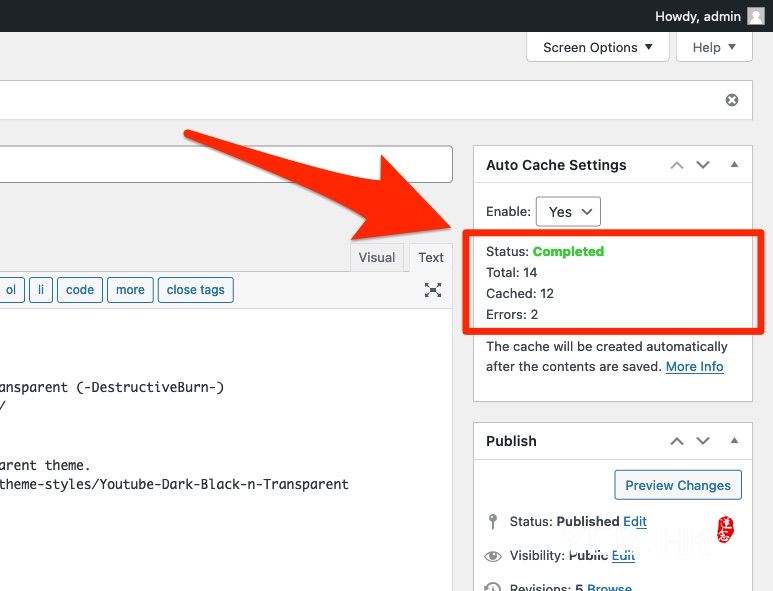
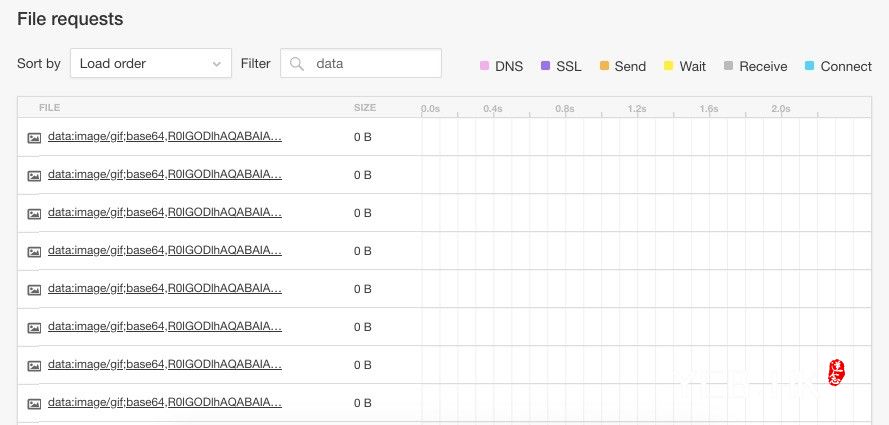
发布新内容或更新现有内容后,自动缓存功能将开始工作并缓存页面,如下所示。

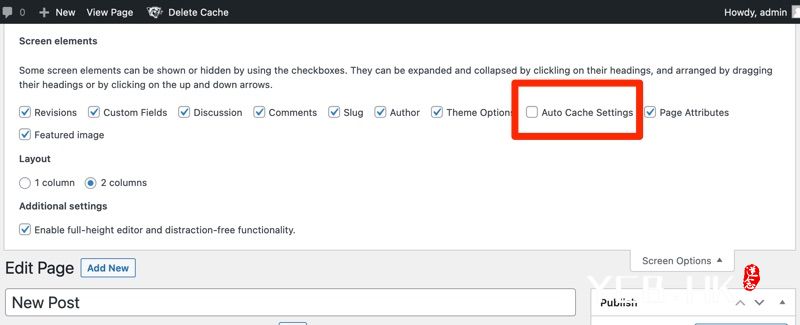
如果您不想使用此功能并且不希望它出现在屏幕上,则可以通过“屏幕选项”面板将其关闭。


古腾堡编辑器不支持此功能。
清除缓存的方法之一是单击管理工具栏上存在的链接。默认情况下,只有管理员用户才能看到工具栏上的清除缓存按钮。
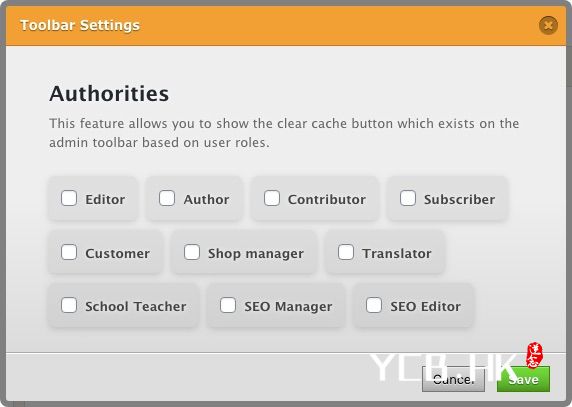
尽管它仅对管理员显示为默认值,但您可以按用户角色使其可见。此功能允许您根据用户角色显示管理员工具栏上存在的清除缓存按钮。
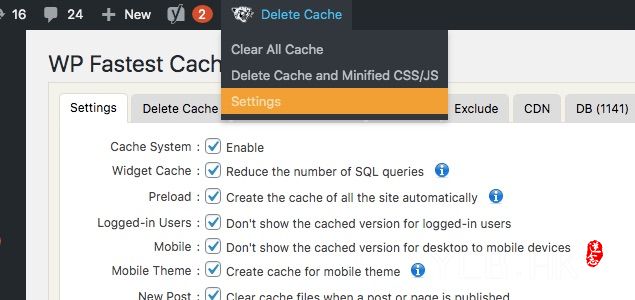
首先,您需要打开wp最快缓存的设置页面。然后,您需要单击设置链接,如下图所示。

然后,您可以在弹出式窗口中选择所需的角色。

如果要隐藏工具栏链接,则需要在wp-config.php文件顶部的<?php之后添加以下行。
define('WPFC_HIDE_TOOLBAR', true);

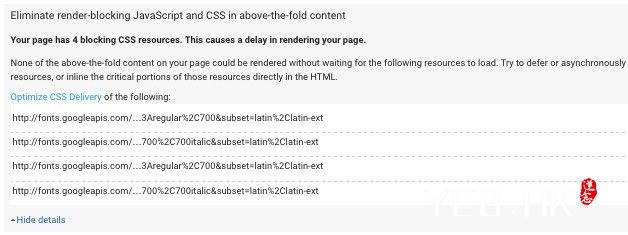
如果您通过 Google Page Speed Insights 分析您的网站,您可能会在消除首屏内容中的呈现阻止 JavaScript 和 CSS 下收到有关 Google 字体的警告。
如果谷歌字体是异步加载的,则警告得到解决。此外,异步加载Google字体会使页面更快。
WP Fastest Cache的高级版本修复了警告。


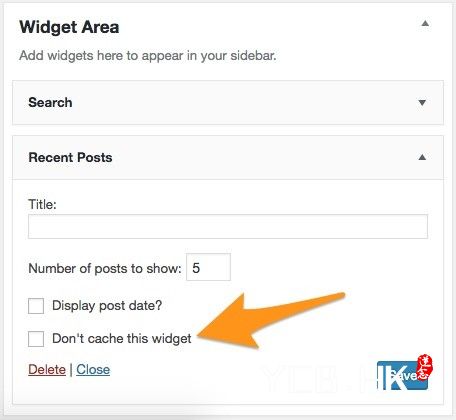
小组件缓存功能在高级版本中可用。您可以使用此功能减少 sql 查询的数量。
启用“缓存系统”时,页面将另存为静态html文件,因此PHP和MySQL不适用于已缓存的页面。MySQL和PHP工作生成尚未缓存的其他页面的html。
每次在创建缓存之前,都会一次又一次地生成相同的小部件。此功能避免了一次又一次地生成小部件以减少sql查询。
注意:在WordPress的v5.8之后,小部件面板已更改,因此您需要使用经典小部件插件才能使用此功能。
尽管您已排除小组件缓存选项,但您可能无法看到当前数据。如果小部件的内容通过PHP直接打印在屏幕上,则无法看到最新数据,因为整个页面都保存为静态html文件。
您应该通过Ajax请求而不是直接PHP来获取数据以解决此问题。

如果更新小部件,则会删除小部件缓存文件夹 (/wp-content/cache/wpfc-widget-cache/)。
我们没有添加此功能以不混淆。您可以通过两种方式清除小部件缓存;
1. 如果清除缓存,则小部件缓存也会
被清除 2.如果更新小部件,则会清除小部件缓存
如果要查看WordPress执行期间数据库查询的数量,则应将以下行添加到主题文件的页脚.php中。
<?php echo get_num_queries();?>
延迟加载是一种智能技术,可减少页面加载时间。
单击此处了解什么是延迟加载。
单击此处了解更多详细信息。
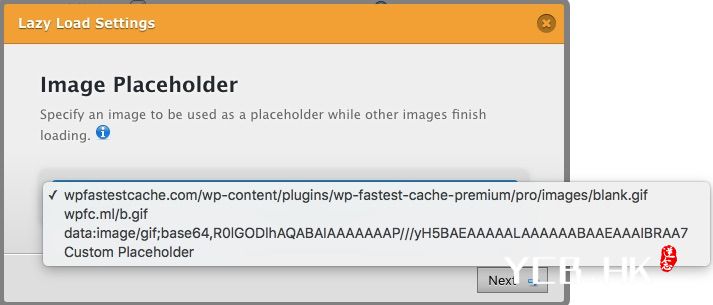
您可以选择在延迟加载上使用哪个源。有3个案例。

1.默认:如果您选择它,则默认空白图像将按如下方式使用。URL可能很长,并且会稍微增加html的大小。
<img src="//wpfastestcache.com/plugins/wp-fastest-cache-premium/pro/images/blank.gif" width="100" width="100" />
2.Wpfc.ml:此选项与默认选项几乎相同。源网址非常小,因此不会增加html的大小。
<img src="//wpfc.ml/b.gif" width="100" width="100" />
3. Base64:使用 base64 代码。它稍微增加了html的大小,并且不会减少pingdom工具上的http请求,因此我们不建议使用它。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" width="100" width="100" />

自定义占位符:如果您不喜欢使用其他3个选项,则可以键入其他自定义占位符。

通过延迟加载加载图像时可能会出现问题。在这种情况下,我们可以排除导致问题的图像,而不是完全关闭延迟加载功能。有关更多详细信息:禁用特定映像的延迟加载

排除全尺寸图像:延迟加载的一个常见陷阱是它对网站在搜索引擎中的排名的影响,因为搜索引擎无法抓取帖子或页面的图像。
您可以要求排除全尺寸图像。在这种情况下,您需要启用“在帖子或页面中排除全尺寸图像”选项。
如果启用“在帖子或页面中排除全尺寸图像”选项,则不会通过延迟加载加载帖子/页面中的全尺寸图像。

如果您通过Google PageSpeed Insights分析网站的速度,您可能会收到一条警告,即消除首屏内容中的渲染阻止JavaScript和CSS,如下所示。
此警告包含两个部分,即“优化 CSS 交付”和“删除呈现阻塞 JavaScript”。
- 此功能仅修复删除渲染阻止JavaScript警告。
- 此功能不会修复优化CSS交付警告。
你可以找到很多教程,这些教程正在讨论添加“延迟”或“异步”的属性,或者在页面加载后加载js。这是非常简单的方法,但它不能解决问题。
所有脚本标记都将移动到页脚。
HTML 注释可能存在于您的 html 中,如下所示。
<!--[if lt IE 9]>
<script src="http://www.wpfastestcache.com/jquery.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.wpfastestcache.com/style.css" media="all"/>
<style>#something{display:none;}</style>
<![endif]-->
在本例中,首先我们将它们分开,仅将脚本标记移动到底部。
<!-- First Css Sources -->
<!--[if lt IE 9]><link rel="stylesheet" type="text/css" href="http://www.wpfastestcache.com/style.css" media="all"/><![endif]-->
<!--[if lt IE 9]><style>#something{display:none;}</style><![endif]-->
<!-- Second Js Sources -->
<!--[if lt IE 9]><script src="http://www.wpfastestcache.com/jquery.js"></script><![endif]-->
如果你想排除一些js源,首先你需要确保js源不受任何其他js源的影响。其次,您需要添加data-wpfc-render=“false”属性,如下所示。
<script data-wpfc-render="false" src="http://www.wpfastestcache.com/jquery.js"></script>
<script data-wpfc-render="false">
var number = 5;
</script>
压缩JS代码可以节省许多字节的数据,并加快下载,解析和执行时间。
如果你想排除一些js源,首先你需要确保js源不受任何其他js源的影响。其次,您需要添加data-wpfc-render=“false”属性,如下所示。
<script data-wpfc-render="false" src="http://www.wpfastestcache.com/jquery.js"></script>
- WPFC仅修复删除渲染阻止JavaScript警告。
- WPFC不修复优化CSS交付警告。
优化CSS交付不是关于“缩小”或“组合”功能。Google 希望将 css 源代码加载到页脚中。

该功能进一步缩小了 html 源代码。
Minify Html Plus功能将html从原始大小转换为最小大小,并且不会分解任何内容。此功能有助于加快页面速度。
该功能缩小了页脚中组合的 js 文件。
合并 JS Plus 功能结合了页脚中的 js 文件。
该功能删除了存在于<头></头>之间的注释标签。
之前

逆念( YCB.HK )心之所思,遂立之。以逆为念,知行合一。吾为互联网爱好者,专注分享知识教程,精品软游,源码模板,活动资讯等网络资源,开放、平等、迭代、协作、快速、共享。