B2主题更改认证的图标,教程提供的是动态闪光的SVG图标,你们也可以改成自己需要的图标,首先先看效果
效果

教程
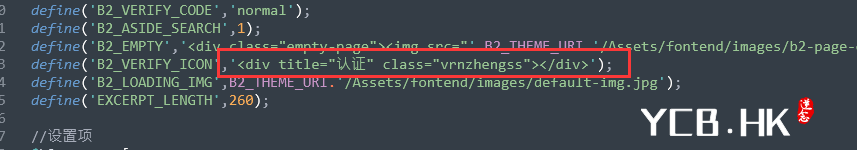
更改路径/wp-content/themes/b2/functions.php文件,搜索
<i class="b2-vrenzhengguanli b2font b2-color"></i>

然后修改成
<div title="认证" class="vrnzhengss"></div>

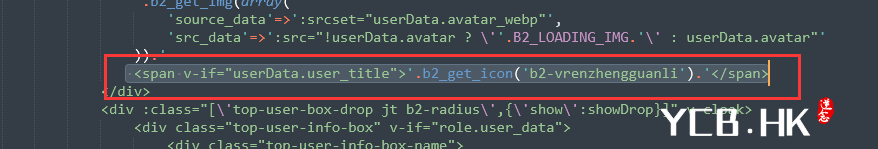
修改完保存,然后继续更改路径/wp-content/themes/b2/Modules/Templates/Header.php文件,搜索
'.b2_get_icon('b2-vrenzhengguanli').'

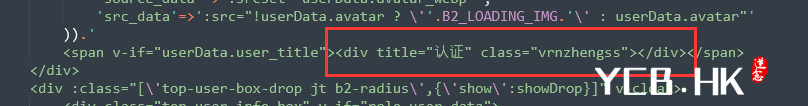
然后修改成
<div title="认证" class="vrnzhengss"></div>

修改完保存,这里基本就完成了一部分了,然后再添加CSS代码到样式
CSS代码
/*金V*/
@-webkit-keyframes woo-icon-wooSprite {
0% {
background-position:0 0;
}
to {
background-position:0 bottom;
}
;}@keyframes woo-icon-wooSprite {
0% {
background-position:0 0;
}
to {
background-position:0 bottom;
}
;}.vrnzhengss {
position:absolute;
background-image:url(https://ycb.cc/wp-content/uploads/2022/05/gold.svg);
background-repeat:no-repeat;
background-size:100% auto;
-webkit-animation:woo-icon-wooSprite 2.1s steps(15) infinite backwards;
}
.user-verify .vrnzhengss {
position:initial;
margin-bottom:-6px;
display:inline-block;
width:23px;
height:23px;
}
.top-user-avatar .vrnzhengss {
bottom:-5px;
right:-6px;
width:16px;
height:16px;
}
.verify-box-avatar .vrnzhengss,.user-w-avatar .vrnzhengss,.gold-top-avatar .vrnzhengss,.mission-page-user-verify .vrnzhengss,.post-meta-left .avatar-parent .vrnzhengss,.topic-avatar .vrnzhengss {
bottom:-5px;
right:-6px;
width:20px;
height:20px;
}
.w-a-info .vrnzhengss {
bottom:-5px;
right:200px;
width:20px;
height:20px;
}
@media (min-width:800px) {
.user-verify .vrnzhengss {
position:initial;
margin-bottom:-6px;
display:inline-block;
width:23px;
height:23px;
}
.top-user-avatar .vrnzhengss,.verify-box-avatar .vrnzhengss,.user-w-avatar .vrnzhengss,.gold-top-avatar .vrnzhengss,.mission-page-user-verify .vrnzhengss,.post-meta-left .avatar-parent .vrnzhengss,.topic-avatar .vrnzhengss {
bottom:-5px;
right:-6px;
width:16px;
height:16px;
}
.w-a-info .vrnzhengss {
bottom:-5px;
right:200px;
width:20px;
height:20px;
}
;}
将上述CSS代码中https://ycb.cc/wp-content/uploads/2022/05/gold.svg更改成你自己的图标路径
最后
就这样都搞定了,个人中心,顶部都变成了自定义的图标



