Ripro现在没有退款上诉功能。部分源站无退款诉求,导致用户流失,虽然这和投稿一样,但我觉得有退款诉求总比没有强!至少给用户一个信任,给你的网站多一个VIP用户!
这是通过发布投稿页面编辑的。
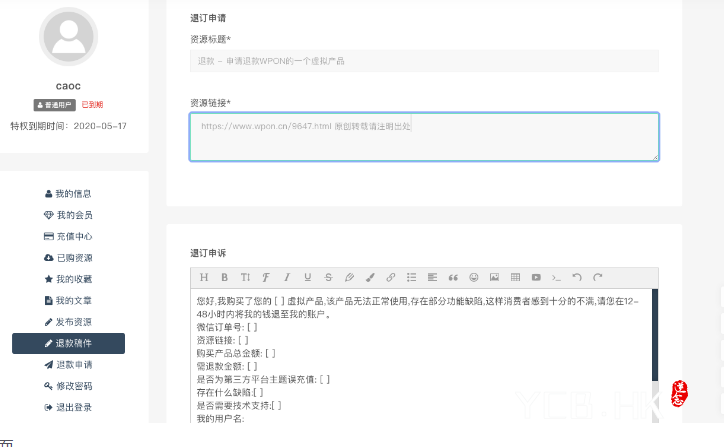
演示截图

退款稿件页面

功能
- 它支持指定用户的固定ID,恶意提交退款可以确定是谁
- 支持提交详细说明具体条款和退款原因的评论文章
- 支持用户自定义电子邮件,确保通信和聊天顺畅
- 支持用户向管理员显示部分消费/购买/促销佣金项目。如果网站推广是有效的,用户可以避免阻止他。
教程开始
转到路径/wp_content/themes/ripro/pages/user
添加文件wpontuikuan.php并插入以下代码:
<?php global $current_user; $wp_create_nonce=w p_create_nonce(
'caoclick-' . $current_user->
ID); ?>
<style type="text/css">
</style>
<div class="col-xs-12 col-sm-12 col-md-9">
<form class="mb-0">
<?php if(_cao( 'is_all_publish_posts') || current_user_can(
'publish_posts')) : ?>
<div class="form-box">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<h4 class="form--title">
退订申请
</h4>
</div>
<!-- .col-md-12 end -->
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<label>
资源标题*
</label>
<input type="text" class="form-control" name="post_title" placeholder="必须填写资源标题"
value="退款 - " aria-required='true' required>
</div>
</div>
<!-- .col-md-12 end -->
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<label for="post_excerpt">
资源链接*
</label>
<textarea class="form-control" name="post_excerpt" id="post_excerpt" rows="2">
</textarea>
</div>
</div>
<!-- .col-md-12 end -->
<!-- .col-md-6 end -->
</div>
<!-- .row end -->
</div>
<div class="form-box">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<h4 class="form--title">
退订申诉
</h4>
</div>
<!-- .col-md-12 end -->
<div class="col-xs-12 col-sm-4 col-md-12">
<div id="editor">
<p>
您好,我购买了您的 [ ] 虚拟产品,该产品无法正常使用,存在部分功能缺陷,这样消费者感到十分的不满,请您在12-48小时内将我的钱退至我的账户。
<br>
微信订单号: [ ]
<br>
资源链接: [ ]
<br>
购买产品总金额: [ ]
<br>
需退款金额: [ ]
<br>
是否为第三方平台主题误充值: [ ]
<br>
存在什么缺陷:[ ]
<br>
是否需要技术支持:[ ]
<br>
我的用户名:
<input type="text" class="form-control" value="<?php echo $current_user->user_login;?>"
disabled="disabled">
联系邮件:
<input type="email" class="form-control" name="email" id="email" value="<?php echo $current_user->user_email;?>">
我已消费:
<?php get_template_part( 'pages/user/header-card'); $_uavtype=( get_user_meta($current_user->
ID, 'user_avatar_type', true)); ?>
</p>
</div>
</div>
<!-- .col-md-12 end -->
</div>
<!-- .row end -->
</div>
<!-- .form-box end -->
<a href="#" rel="external nofollow" rel="external nofollow" class="go-write_post btn btn--secondary"
data-status="draft" data-nonce="<?php echo $wp_create_nonce; ?>">
保存稿件
</a>
<a href="#" rel="external nofollow" rel="external nofollow" class="go-write_post btn btn--primary"
data-status="pending" data-nonce="<?php echo $wp_create_nonce; ?>">
提交审核
</a>
<?php else: ?>
<div class="form-box">
<div class="col-12 _404">
<div class="_404-inner">
<div class="entry-content">
您没有退款权限,请联系管理员手动退款!
</div>
</div>
</div>
</div>
<?php endif; ?>
</form>
</div>
<script src="<?php echo get_template_directory_uri() ?>/assets/js/plugins/wangEditor.min.js">
</script>
保存后,来到同目录下的 nav.php 在大约45行左右 (ripro原版,无改动美化,美化的朋友自行查找) 添加:
<li><?php echo this_user_nav_link('pencil','wpontuikuan','退款稿件')?></li>
保存后,你的退款页面就生成了
个别开启缓存的朋友,CDN 请自行清理
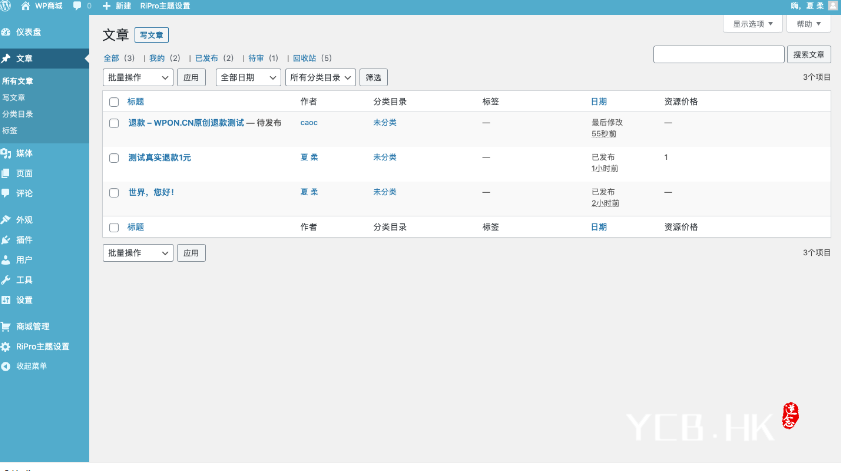
来让我们看看效果

已经成功了


