WordPress插件如何工作?
WordPress插件就像您的WordPress网站的应用程序。你可以安装它们来为你的网站添加更多功能,例如联系表单,照片库或电子商务商店。
当有人访问您的网站时,WordPress首先加载其核心文件,然后在加载所有运行的插件。
插件是怎样影响网站加载时间?
每个WordPress插件提供不同的功能和用处。为此,一些插件在后端进行数据库的调用,而另一些则在CSS样式表、JavaScript文件、图像等前端加载资源。进行数据库查询和资源加载会增加您网站的加载时间。大多数插件都会发出HTTP请求来加载资源,如脚本,CSS和图像,每个请求都会增加网站的网页加载时间,当然,如果做得好,性能影响往往不会太明显。
但是,如果您使用多个插件引起太多的http请求,来加载这些资源,那么肯定会影响网站的性能和用户体验。
如何检查WordPress加载的插件文件?
要查看插件怎样影响你的加载时间,需要检查WordPress插件加载的文件,有很多工具可以用来解决这个问题。
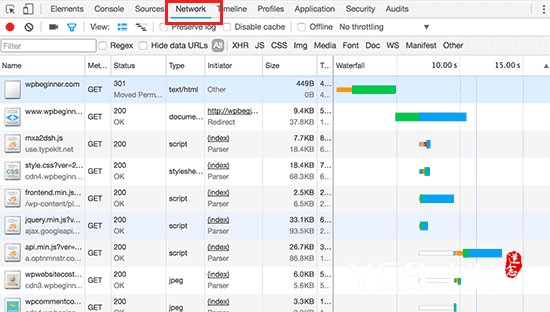
你可以使用浏览器的开发人员工具(Google Chrome中的Inspect和Firefox中的检查元素)快捷键 F12。
只需访问你的网站,右键点击选择检查,就可以打开工具面板。打开之后,需要重新加载你的网站。按F5刷新,就可以看到浏览器是怎样加载每个文件。

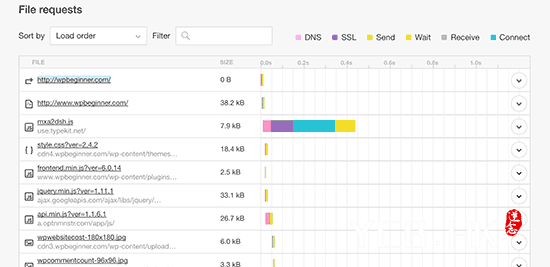
也可以使用Pingdom和GTmetrix等第三方工具来查看。除了有用的信息文件之外,这些工具还会显示所有加载的文件以及加载的时间。

多少插件算比较多?
当你看到这些加载的文件,你可能会开始想,我应该在网站上使用多少个插件?答案取决于你在网站上使用的插件数量。
一个坏的插件可以加载12个文件,而多个好的插件只会添加一些额外的文件。所以优秀的插件都会尽量来保持它们加载的文件最小化。但是,并不是所有的插件开发人员都很小心。有些插件会在每一次加载页面时来加载这些文件,即使页面不需要这些文件。如果您使用的这些插件过多,必然会影响您网站的性能。
如何控制插件的数量?
在你的WordPress上,某些比较重要的功能上才去使用这些插件,而且还需要看看是否有较好的评论。对于比较看重速度的站长来说,能用代码实现的尽量用代码,插件是尽量能少即少。
手动优化WordPress插件资源
有经验WordPress用户可以尝试管理WordPress插件上加载文件。在WordPress中加载脚本和样式表的正确方法是使用wp_enqueue_style和wp_enqueue_script函数。
大多数WordPress插件开发人员使用它们来加载插件文件。WordPress还带有简单的功能来取消注册这些脚本和样式表。
不过,如果你只是禁用这些脚本和样式表,那么可能影响你的插件,将无法正常运行。要解决这个问题,你需要将这些样式和脚本复制并粘贴到主题的样式表和JavaScript文件中。
这样你就可以一次加载所有的请求,最大限度地减少http请求,并有效地减少你的页面加载时间。
让我们看看如何轻松注销WordPress中的样式表和JavaScript文件。
在WordPress中禁用插件样式表
首先,您将需要找到您想要注销的样式表的名称,您可以使用浏览器的检查工具来找到它。

找到样式表后,可以通过将此代码添加到主题的functions.php文件或特定于站点的插件来取消。
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
你可以在这个函数里注销尽可能多的样式句柄。例如,如果你有多个插件需要注销样式表,那么可以这样做:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}
备注:注销这些样式表会影响您网站上的插件功能,你需要复制这些注销的每个样式表的内容,并将其粘贴到WordPress主题的样式表中,或将其添加为自定义CSS。
在WordPress中禁用插件JavaScript
就像样式表一样,你需要找出JavaScript文件使用的句柄来注销它们。但是,你将无法使用检查工具找到句柄。所以,你需要深入挖掘插件文件以找出插件用于加载脚本的句柄。找出插件使用的所有句柄的另一种方法是将此代码添加到你的主题的functions.php文件。
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');
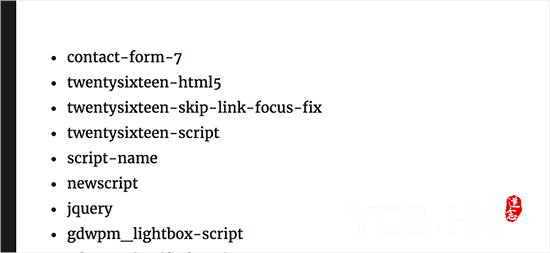
添加此代码后,你可以使用[pluginhandles]简码来显示插件脚本句柄的列表。

现在你已经有了脚本句柄,你可以使用下面的代码轻松注销它们:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
也可以使用此代码来禁用多个脚本,如下所示:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
正如我们前面提到的,禁用这些脚本可能会影响你的插件正常工作。为了避免这种情况,你需要将JavaScript结合在一起,但有时不能顺利运行,所以您必须清楚自己在做什么。你可以从试验和错误中学习,但建议你不要在直接做这个。
最好的测试地点是在本地的WordPress安装或或者托管的WordPress的临时站点。
仅在特定页面上加载脚本
如果你需要一个插件脚本来加载你网站上某个特定的页面,那么你也可以在该特定页面上插入一个插件。
这样,脚本在你网站的其他页面上保持禁用状态,只在需要时加载。
以下是如何在特定页面上加载脚本。
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
这段代码只是在联系页面以外的所有页面上禁用contact-form-7脚本。
目前为止就这样了。


