一直想要实现的一种效果:php及html开发实现点击网页任意文字时自动复制自定义内容到剪切板,但是百度了很久,并没有找到解决方案,各种 jQuery 库也不满足我的需求。刚刚在浏览折影轻梦博客时突然看到这个技术文章,感觉试了一下,完美实现。
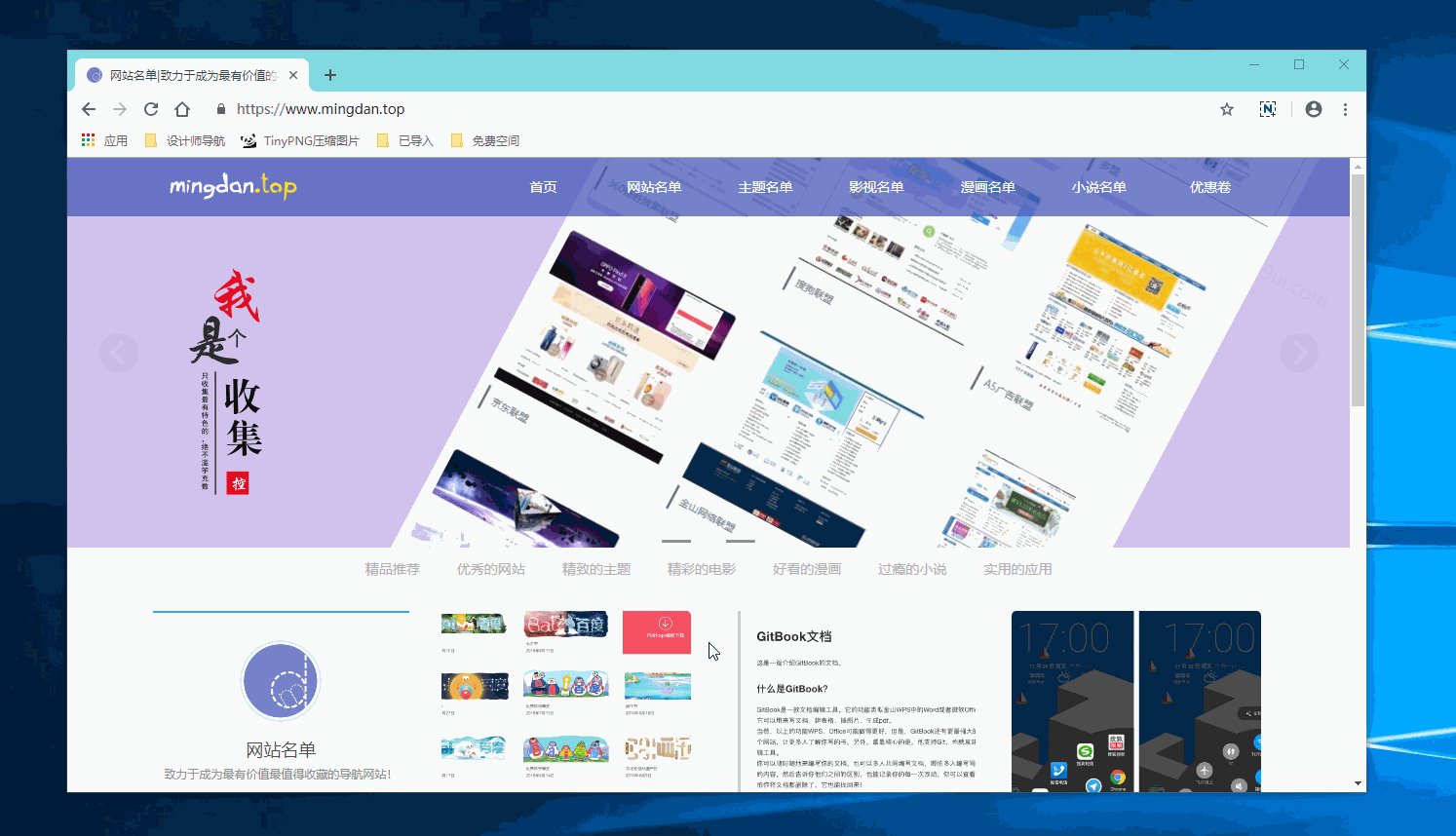
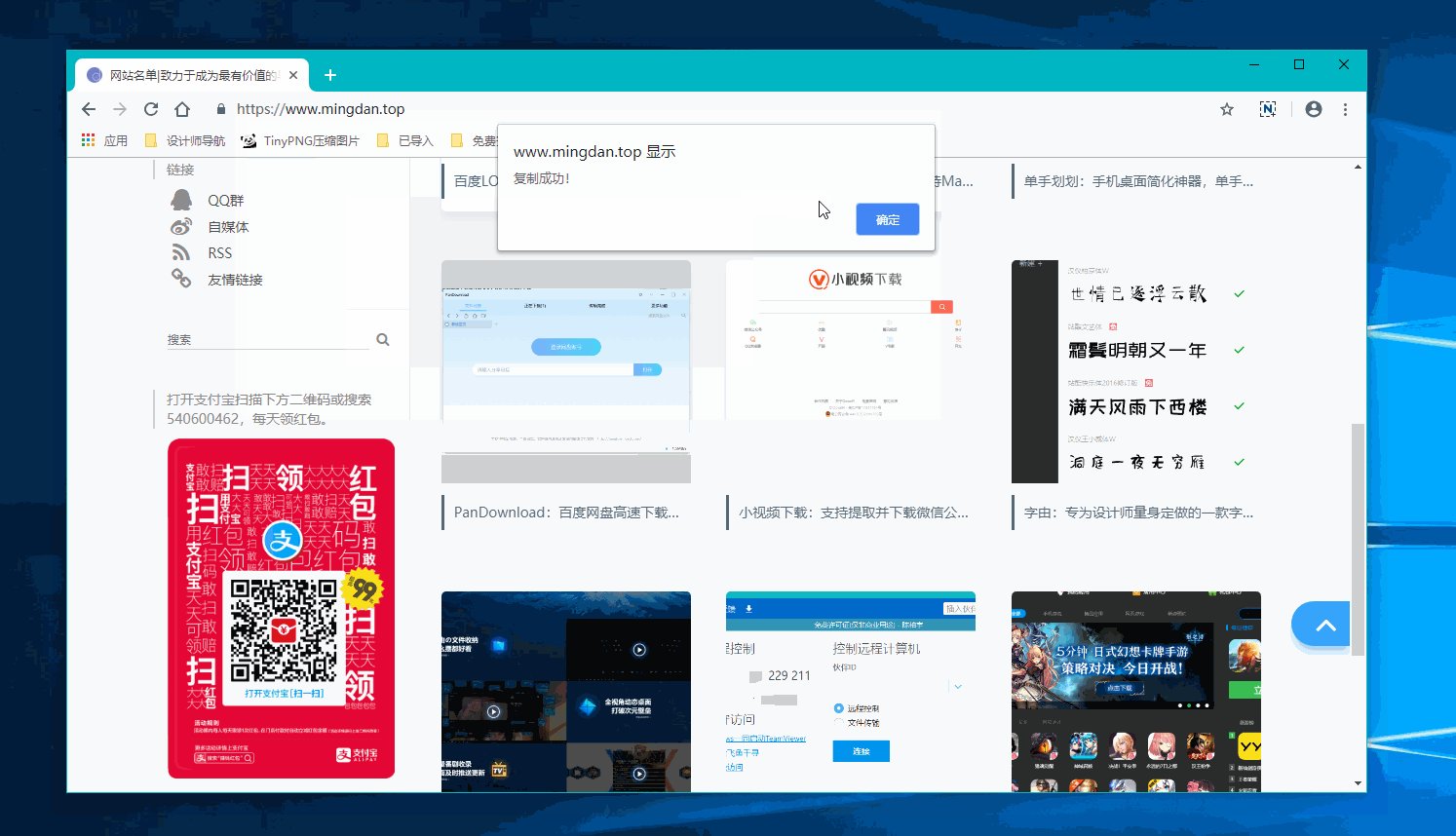
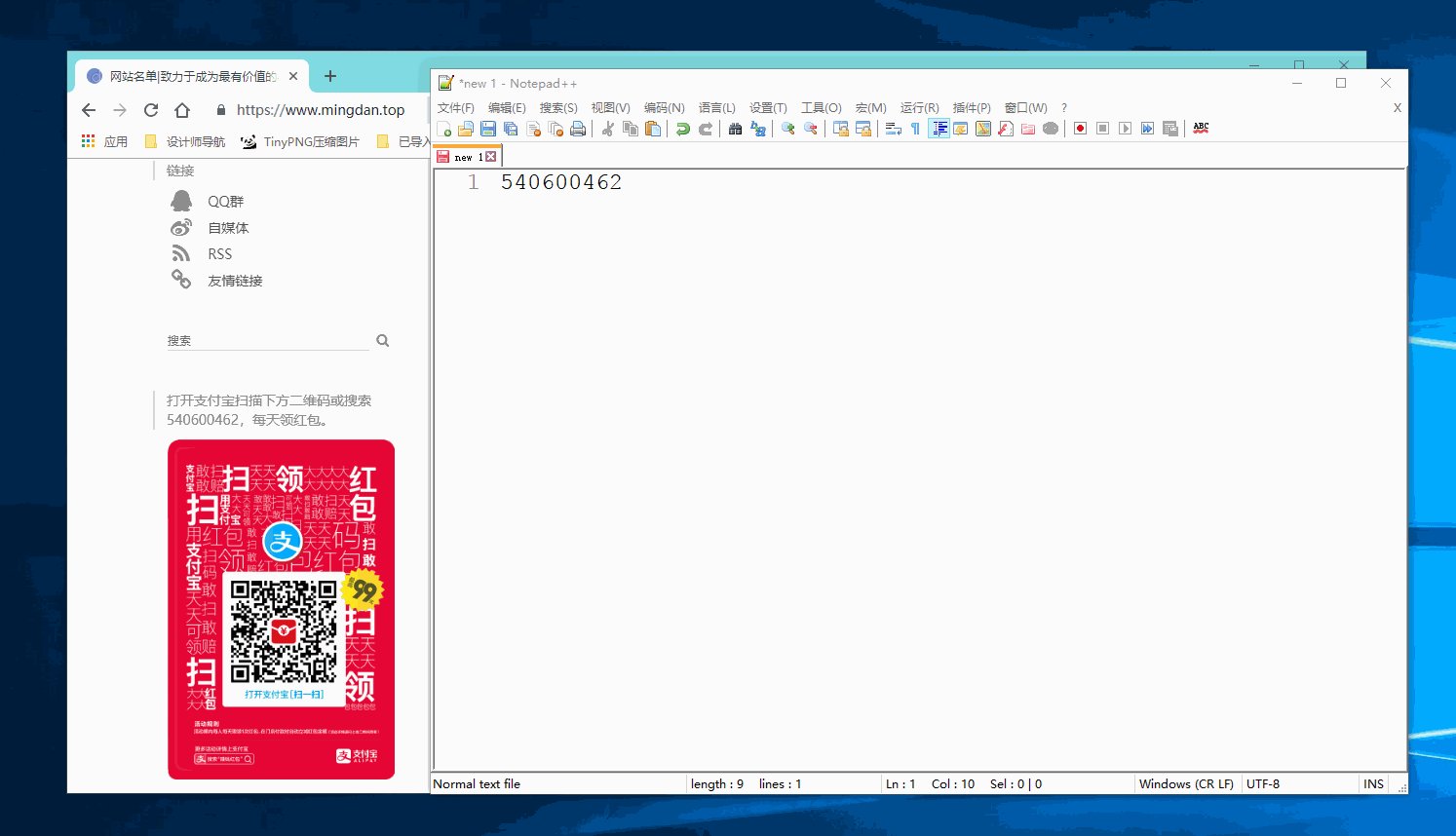
效果演示

源码分享
仅仅7 行 JavaScript (基于jQuery)
function setCopy(txt) {
$('body').append('<textarea id="copy" style="height: 0;width: 0;border: 0;opacity:0;">'+txt+'</textarea>');
$('#copy').select();
document.execCommand("Copy");
$('#copy').remove();
alert("复制成功!");
}原生 JavaScript 版本 (未测试)
function setCopy(txt) {
var parent=document.createElement('body');
var node=document.createTextNode('<textarea id="copy" style="height: 0;width: 0;border: 0;opacity:0;">'+txt+'</textarea>');
parent.appendChild(node);
document.getElementById("copy").select();
document.execCommand("Copy");
var child=document.getElementById("copy");
parent.removeChild(child);
alert("复制成功!");
}使用时只需要调用 setCopy() 就行了
(!该调用方式!不适用于 Firefox)比如直接在 中使用
href="JavaScript:setCopy('ninian');">
(该调用方式适用于 Firefox)推荐使用
onclick="setCopy('1533387161');"
解决 clipboardData is not defined,兼容 Chrome 和 Firefox


