简介
ngx_waf,一个新开发的方便且高性能的 Nginx 防火墙模块,ngx_waf的优点包括:
- 功能齐全:「网络应用防火墙」的基本功能都有。
- 安装方便:缺少依赖项时会自动提供解决方法。
- 使用方便:配置指令简单易懂,不用看文档都能猜到大概是什么意思。
- 高性能:经过较为极限的测试,启动本模块后 RPS(每秒请求数) 降低约 4%。测试说明和结果见使用文档。
项目:https://github.com/ADD-SP/ngx_waf/

功能
- 兼容 ModSecurity。此功能仅限最新的 Current 版本。
- SQL 注入防护(Powered By libinjection)。
- XSS 攻击防护(Powered By libinjection)。
- 支持 IPV4 和 IPV6。
- 支持开启验证码(CAPTCHA),支持 hCaptcha、reCAPTCHAv2 和 reCAPTCHAv3。此功能仅限最新的 Current 版本。
- 支持识别友好爬虫(如 BaiduSpider)并自动放行(基于 User-Agent 和 IP 的识别)。此功能仅限最新的 Current 版本。
- CC 防御,超出限制后自动拉黑对应 IP 一段时间。
- IP 黑白名单,同时支持类似
192.168.0.0/16和fe80::/10,即支持点分十进制和冒号十六进制表示法和网段划分。 - POST 黑名单。
- URL 黑白名单
- 查询字符串(Query String)黑名单。
- UserAgent 黑名单。
- Cookie 黑名单。
- Referer 黑白名单。
这篇文章利用两个方法部署该模块,先介绍常规的静态编译方法。此外作者还提供了Docker安装方式,但不在本文讨论范围内。
部署方法1
1)进入宝塔面板的nginx目录
cd /www/server/nginx/sbin/
2)备份宝塔nginx
cp nginx nginx.bak
3)查看当前nginx的加载所的模块,在编译加载的PageSpeed模块的时候仍需加载这些模块(下面的路径是宝塔默认的nginx的路径,其他面板请自行更改路径)进入nginx的编译目录,命令如下:
cd /www/server/nginx/src
4)查看宝塔编译好的nginx加载模块,在重新编译加载新模块时候仍需加载这些模块
nginx -V
注意这个命令是大写的V,如果小写v是不会显示模块的,这里会显示出所有的已经编译的模块。将./configure arguents:之后的内容复制到记事本备用。
--user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module
5)添加ngx_waf防火墙模块,在所有模块的最后面添加如下的模块。
--add-module=/www/server/nginx/src/ngx_waf --with-cc-opt='-std=gnu99'
6)举例,如果是宝塔直接如下命令回车即可。
./configure --user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module --add-module=/www/server/nginx/src/ngx_waf --with-cc-opt='-std=gnu99'
7)以上命令执行完毕,输入编译命令如下:
make
编译安装过程大概要5分钟左右,还是有点长的。完成后将系统中原有的nginx用重新编译生成的nginx文件替换。
8)停止nginx
service nginx stop
9)删除原来的nginx,操作之前请确认自己的nginx已经备份
rm -rf /www/server/nginx/sbin/nginx
10)复制新编译的nginx
cp /www/server/nginx/src/objs/nginx /www/server/nginx/sbin/
11)启动nginx
service nginx start
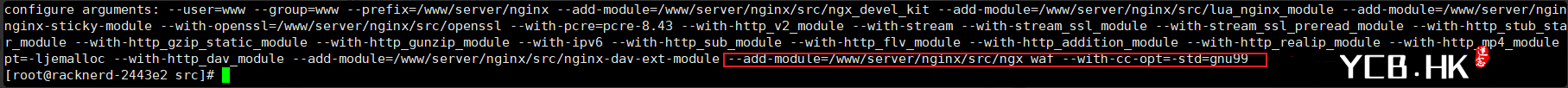
12)利用nginx -V命令检查模块是否完成,编译成功效果如下:

部署方法2
这里在介绍一个方法编译该模块。
1)如果你安装nginx,需要在软件商店卸载,之后重新安装,注意请选择编译模式安装。
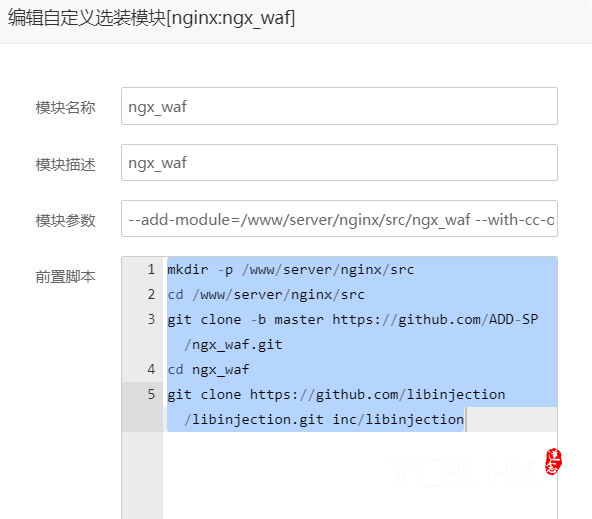
2)选择自定义安装模块,看图:

注意,具体参数填写如下:
模块名称:ngx_waf
模块描述:ngx_waf
模块参数:
--add-module=/www/server/nginx/src/ngx_waf --with-cc-opt='-std=gnu99'
前置脚本:
mkdir -p /www/server/nginx/src
cd /www/server/nginx/src
git clone -b master https://github.com/ADD-SP/ngx_waf.git
cd ngx_waf
git clone https://github.com/libinjection/libinjection.git inc/libinjection
3)编辑好之后提交,如图:

提交后,等待安装成功即可。
4)如果遇到错误,一般是这个错误,
报错:
adding module in /root/ngx_waf
checking for uthash library ... not found
./configure: error: the ngx_http_waf_module module requires the uthash library.
这个错误提示缺少 uthash 库,通过 yum 或者 apt 安装一下。
centos:yum install uthash-devel
ubuntu: apt install uthash-dev
5)安装成功效果如下:nginx -V 检查!!看到最后已经有了ngx_waf模块,大功告成。
configure arguments: --user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module --add-module=/www/server/nginx/src/ngx_waf --with-cc-opt='-std=gnu99'
网站配置和效果展示
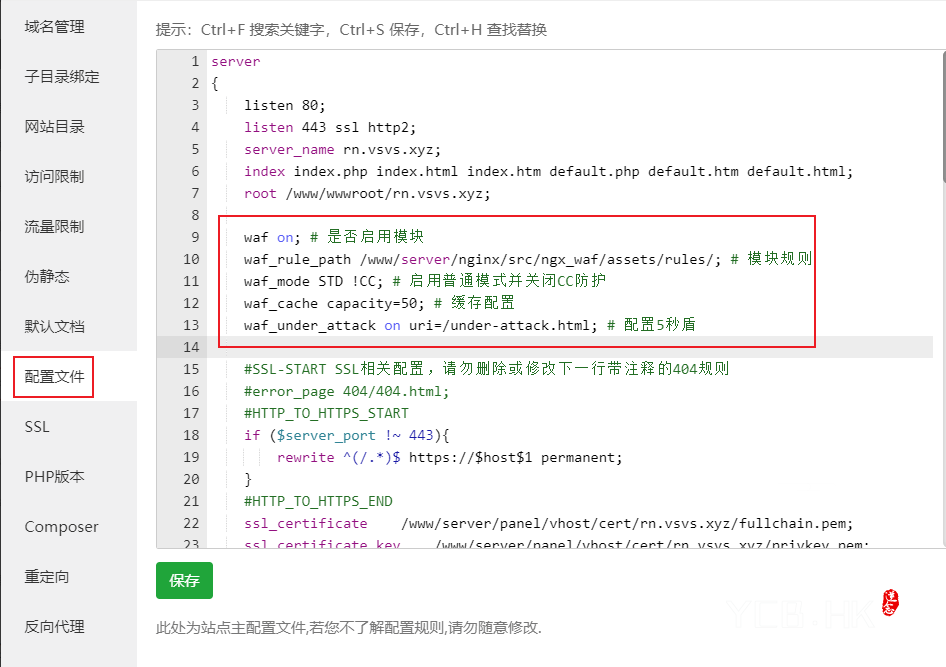
1)如果没有网站可以新建一个,点开宝塔的网站配置文件,在server段内找个地方放一下即可。示列代码如下:这段代码开启了waf自带的5秒盾功能。
waf on; # 是否启用模块
waf_rule_path /www/server/nginx/src/ngx_waf/assets/rules/; # 模块规则
waf_mode STD !CC; # 启用普通模式并关闭CC防护
waf_cache capacity=50; # 缓存配置
waf_under_attack on uri=/under-attack.html; # 配置5秒盾
看图:

2)以上需要注意,把测试用的5秒盾html文件复制到你的站点的根目录下:
cp /www/server/nginx/src/ngx_waf/assets/under-attack.html /www/wwwroot/ycb.cc
如果你不用命令可以顺着路径把这个文件直接复制到自己的网站根目录即可。
3)测试效果,如果你配置正确,此时打开网站,会有5秒盾的效果提示。

当然,这只是一个静态页面,你可以随意魔改,如果有改的特别好的,不妨贡献一份出来。
最后
以上教程只是简单展示了下5秒盾功能的开启,教程是基于宝塔部署,2种方法,推荐用第二种,不过具体看自己的需要来选择方法了。
至于其他的更多的功能,看官方的文档:
https://add-sp.github.io/ngx_waf/zh-cn/advance/directive.html


