
前言
WordPress给文章设置密码访问这个功能,本身就有,但是没有对文章部分内容进行隐藏,所以就有了此篇教程的由来,这里是可以将代码设置成简码的形式,可以搜索本站【简码】相关教程,可以合并加在后台编辑器处调用。
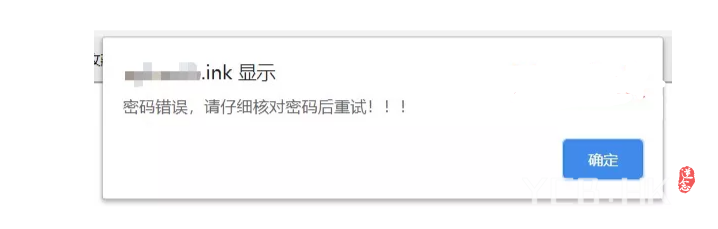
如果输入密码错误的话,就提示这个:
教程
functions.php 文件修改
将以下代码添加到主题的 functions.php 文件中的<?php下面即可去即可。
// 输入密码查看文章内容
function password_protected_post($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['password_key']) && $_POST['password_key']==$key){
return '
<div class="password_protected_post_content">'.$content.'</div>
';
}elseif(isset($_POST['password_key']) && $_POST['password_key']!=$key){
return '
<script>
alert("密码错误,请仔细核对密码后重试!!!");
window.location.href="'.get_permalink().'";
</script>
';
}else{
return '
<form class="password_protected_post_form" action="'.get_permalink().'" method="post">
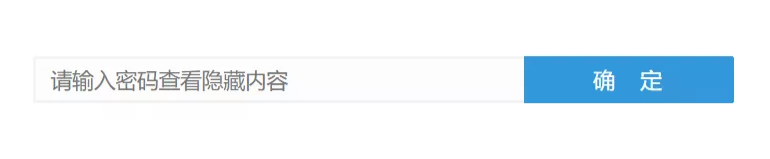
<input type="password" id="password_key" name="password_key" size="20" placeholder="请输入密码查看隐藏内容"/>
<input type="submit" value="确 定" />
</form>
';
}
}
add_shortcode('pwd_protected_post','password_protected_post');
// 输入密码查看文章内容快捷按钮
function appthemes_add_pwd_protected_post() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'pwd_protected_post', '文章密码保护', '[pwd_protected_post key="保护密码"]','[/pwd_protected_post]' );
</script>
<?php
}
}
add_action('admin_print_footer_scripts', 'appthemes_add_pwd_protected_post' );
/** 输入密码查看文章内容 */
.password_protected_post_content{
margin: 20px 0;
padding: 20px;
background: #f8f8f8;
}
.password_protected_post_form{
margin: 20px 0;
height:52px;
font-size:24px;
text-align: center;
}
.password_protected_post_form [type="password"]{
float: left;
width: 70%;
height: 100%;
display: block;
padding: 5px 16px;
line-height: 36px;
color: #777;
background: #FCFCFC;
border: 3px solid #f3f3f3;
border-right: 0px;
border-radius: 3px 0 0 3px;
box-sizing: border-box;
}
.password_protected_post_form [type="submit"]{
float: right;
width: 30%;
height: 100%;
display: block;
padding: 5px 16px;
line-height: 36px;
color: #fff;
background: #3498db;
border: 3px solid #3498db;
border-left: 0px;
border-radius: 0 3px 3px 0;
box-sizing: border-box;
cursor: pointer;
}
@media (max-width:560px){
.password_protected_post_form{
height:36px;
font-size:14px;
text-align: center;
}
.password_protected_post_form [type="password"]{
padding: 3px 9px;
line-height: 24px;
}
.password_protected_post_form [type="submit"]{
padding: 3px 9px;
line-height: 24px;
}
}
第三步:文章内容添加密码
添加完成后,如果一切顺利,在传统文章编辑器“文本”编辑模式下应该会出现一个“文章密码保护”的按钮,选中需要保护的文字点击该按钮即可进行密码保护,另外注意设置保护的密码(key)。
当然,你也可以通过下面这段短代码直接编辑进行密码保护:
[pwd_protected_post key="保护密码"][/pwd_protected_post]