使用教程(针对萌新)
首先你得懂得怎么在网站页面或者文章页面插入HTML代码,O(∩_∩)O哈哈~。主题不同,所使用的编辑器不同。星语社长主题使用的是古腾堡编辑器,而且使用经典编辑器时间不长,所以以古腾堡编辑器进行教程:
第一步:进入后台–>新建页面或者写文章(随便你,一般建议建在页面里)
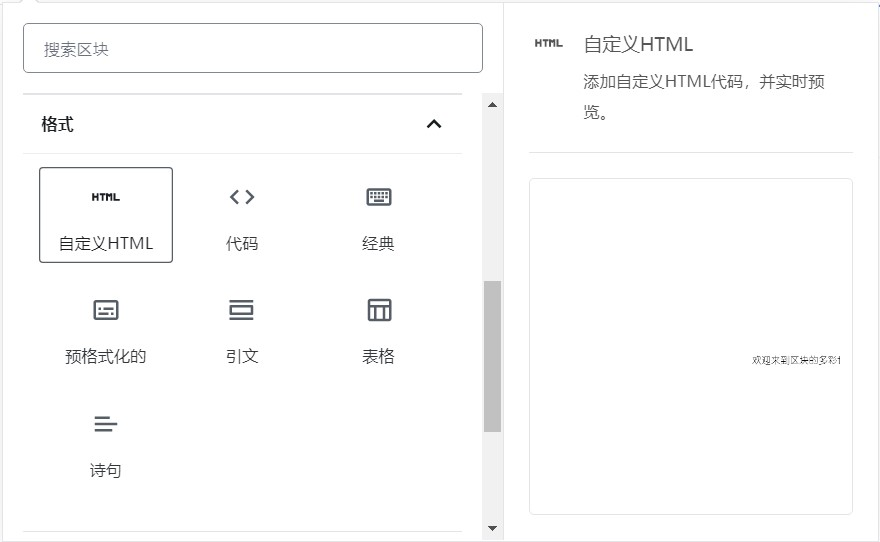
第二步:进入编辑页面 —> 添加区块 —> 格式 —> 自定义HTML —> 粘贴代码到里面

效果HTML

代码
<html>
<head>
<style type="text/css">
.point-time {
content: "";
position: absolute;
width: 13px;
height: 13px;
top: 17px;
left: 20%;
background: #1c87bf;
margin-left: -4px;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff;
}
.text-red {
color: #f6393f;
}
.text-blue {
color: #1c87bf;
}
.text-green {
color: #95c91e;
}
.text-yellow {
color: #ffb902;
}
.text-purple {
color: #d32d93;
}
.point-red {
background-color: #f6393f;
}
.point-blue {
background-color: #1c87bf;
}
.point-green {
background-color: #95c91e;
}
.point-yellow {
background-color: #ffb902;
}
.point-purple {
background-color: #d32d93;
}
.content article {
position: relative;
}
.content article > h3 {
width: 15%;
height: 20px;
line-height: 20px;
text-align: right;
font-size: 1.4em;
color: #1d1d1d;
padding: 10px 0 20px;
}
.content article section {
padding: 0 0 17px;
position: relative;
}
.content article section:before {
content: "";
width: 5px;
top: 17px;
bottom: -17px;
left: 20%;
background: #e6e6e6;
position: absolute;
}
.content article section:last-child:before {
display: none;
}
.content article section time {
width: 15%;
display: block;
position: absolute;
}
.content article section time > span {
display: block;
text-align: right;
}
.content article section aside {
color: #3a3a38;
margin-left: 25%;
padding-bottom: 15px;
}
.content article section .brief {
color: #9f9f9f;
}
</style>
</head>
<body>
<div class="content">
<article>
<h3>2020</h3>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2020-10">
<span>十月</span>
<span>2020</span>
</time>
<aside>
<p class="things">天气冷了,记得多穿点衣服!</p>
<p class="brief"><span class="text-yellow">远方的你</span>(I LOVE YOU)</p>
</aside>
</section>
<section>
<span class="point-time point-red"></span>
<time datetime="2020-09">
<span>March</span>
<span>2020</span>
</time>
<aside>
<p class="things">You reached 500 followers on Twitter</p>
<p class="brief"><span class="text-red">Social Appearance</span></p>
</aside>
</section>
</article>
<!--分隔符-->
<article>
<h3>2019</h3>
<section>
<span class="point-time point-green"></span>
<time datetime="2019-12">
<span>December</span>
<span>2019</span>
</time>
<aside>
<p class="things">Visitor at Maketing Live 2012</p>
<p class="brief"><span class="text-green">Conference</span></p>
</aside>
</section>
<section>
<span class="point-time point-green"></span>
<time datetime="2019-11">
<span>November</span>
<span>2019</span>
</time>
<aside>
<p class="things">Visitor at Daily web 2019</p>
<p class="brief"><span class="text-green">Conference</span></p>
</aside>
</section>
<section>
<span class="point-time point-red"></span>
<time datetime="2019-09">
<span>September</span>
<span>2019</span>
</time>
<aside>
<p class="things">You reached 500 followers on Dribbble</p>
<p class="brief"><span class="text-red">Social Appearance</span></p>
</aside>
</section>
<section>
<span class="point-time point-blue"></span>
<time datetime="2019-08">
<span>August</span>
<span>2019</span>
</time>
<aside>
<p class="things">New job position as Senior Designer at Fantasy Interactive</p>
<p class="brief"><span class="text-blue">Working Experience</span></p>
</aside>
</section>
<section>
<span class="point-time point-red"></span>
<time datetime="2019-03">
<span>March</span>
<span>2019</span>
</time>
<aside>
<p class="things">Speaker at ASMO conference</p>
<p class="brief"><span class="text-red">Conference</span></p>
</aside>
</section>
<section>
<span class="point-time point-blue"></span>
<time datetime="2019-02">
<span>February</span>
<span>2019</span>
</time>
<aside>
<p class="things">You added new skills to job position Junior Designer at Fantasy Interactive</p>
<p class="brief"><span class="text-blue">Working Experience</span></p>
</aside>
</section>
</article>
</div>
</body>
</html>


