步骤方法
首先进入 阿里巴巴矢量图标库
一、注册账号-使用微博或者其他方式登录,完成注册。
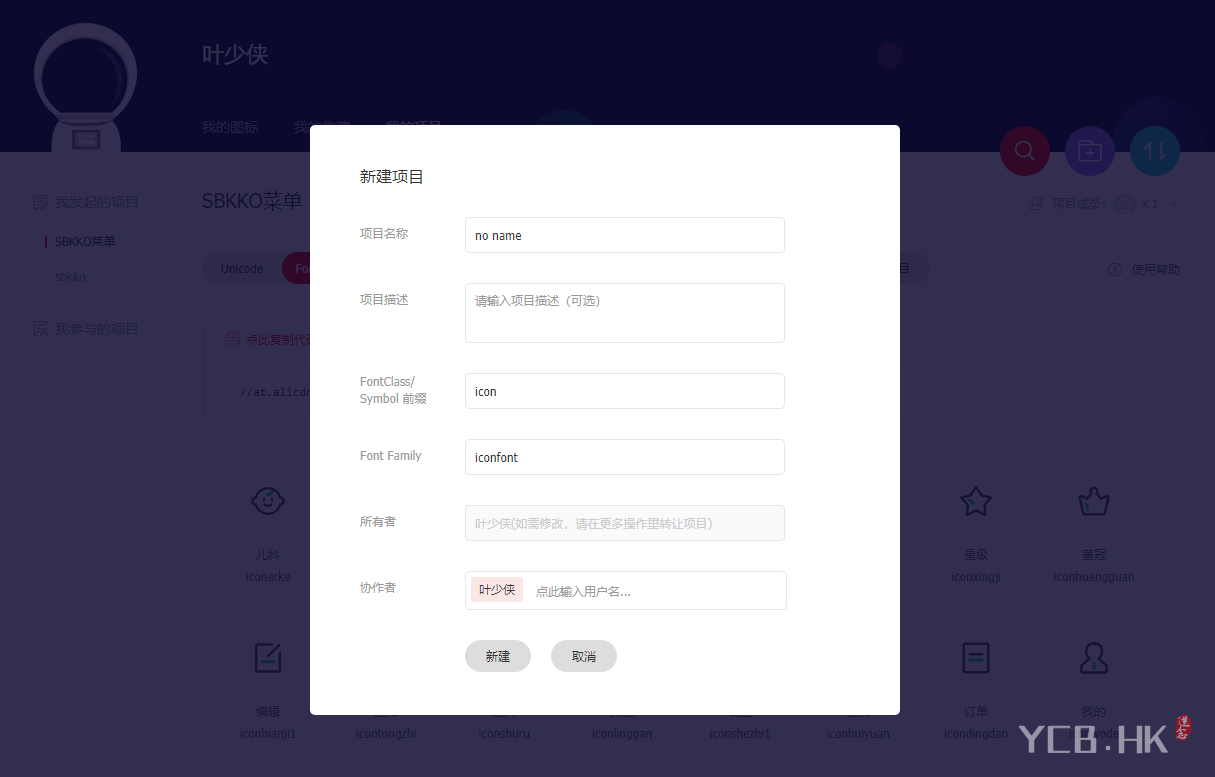
二、图标管理-我的项目-添加项目,如下图所示

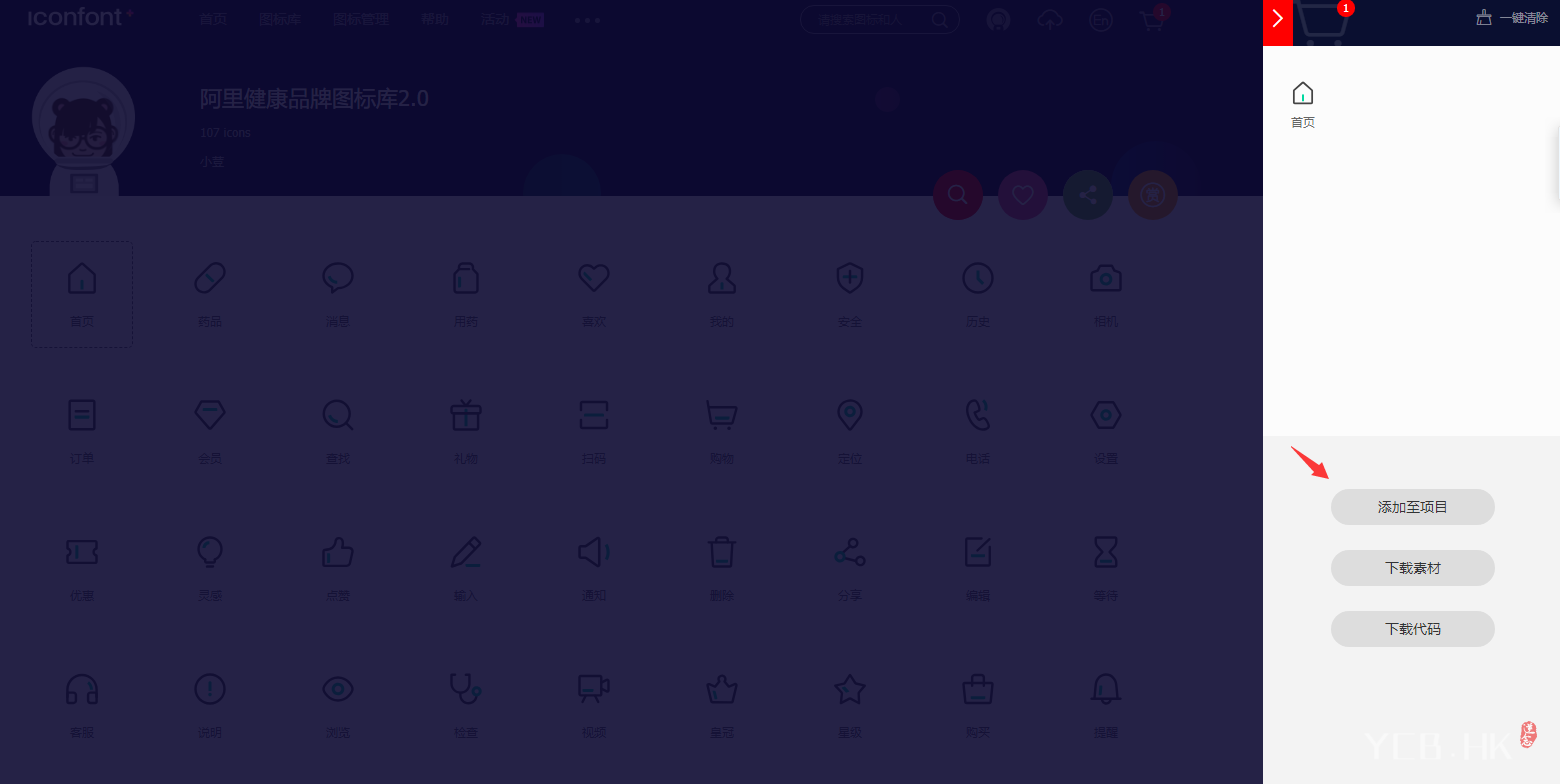
三、选择需要的图标,加入购物车,添加至我的项目

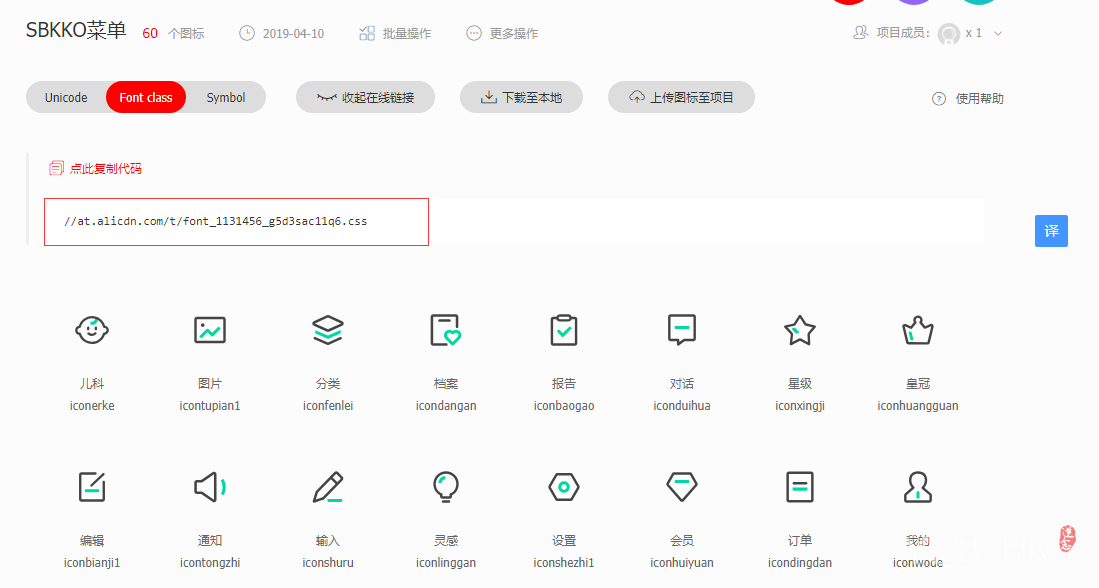
四,font-class引入代码,如下图所示
<link rel="stylesheet" href="//at.alicdn.com/t/font_1131456_g5d3sac11q6.css">

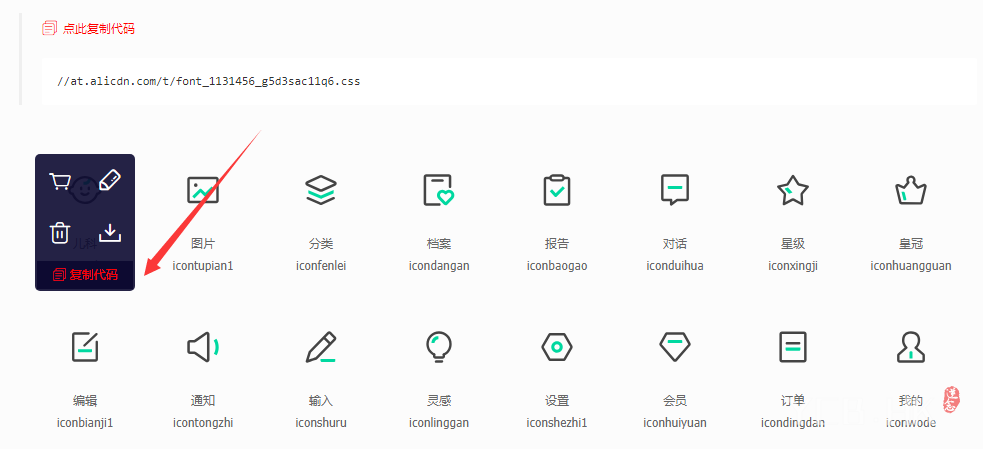
复制图标代码添加到菜单栏

<i class="iconfont te-yemian">首页</i>class 里面的两个值(iconfont 和 te-yemian)iconfont 是你创建项目时的 Font Family, te-yemian 则是图标代码4
五,上述font-class引用方式调用的图标是不支持调用多色图标,如果要用多色图标,则需要使用symbol引用
使用步骤如下:
第一步:拷贝项目下面生成的symbol代码:

//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>


