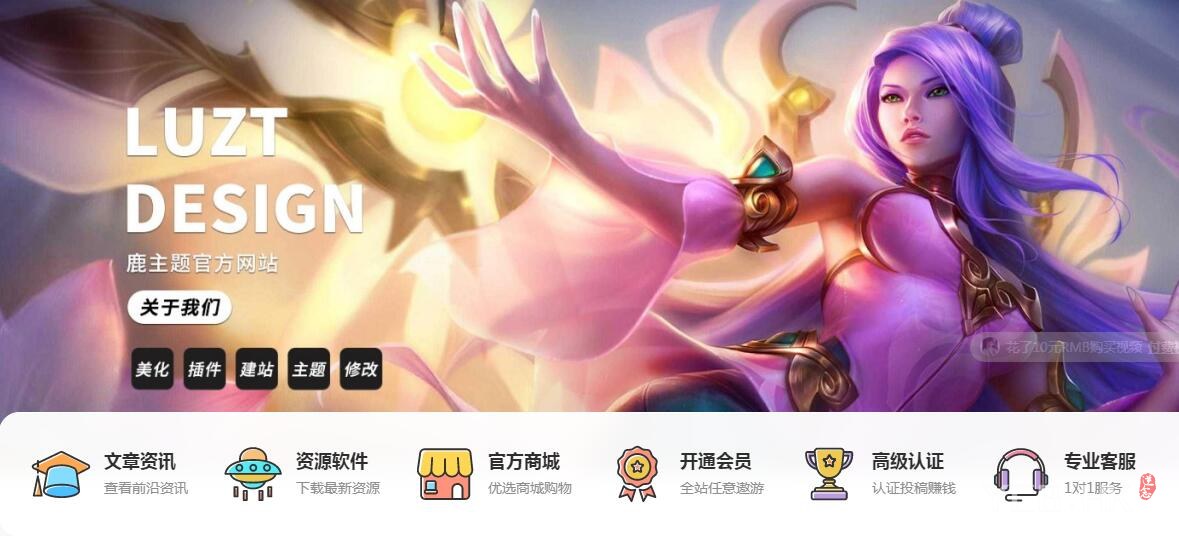
演示效果图

教程
1.引用图片代码,放在主题的常规设置-综合设置-头部自定义html

<script type="text/javascript" src="//at.alicdn.com/t/font_3133075_wsm2usco9v.js"></script>
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_3133075_wsm2usco9v.css" />
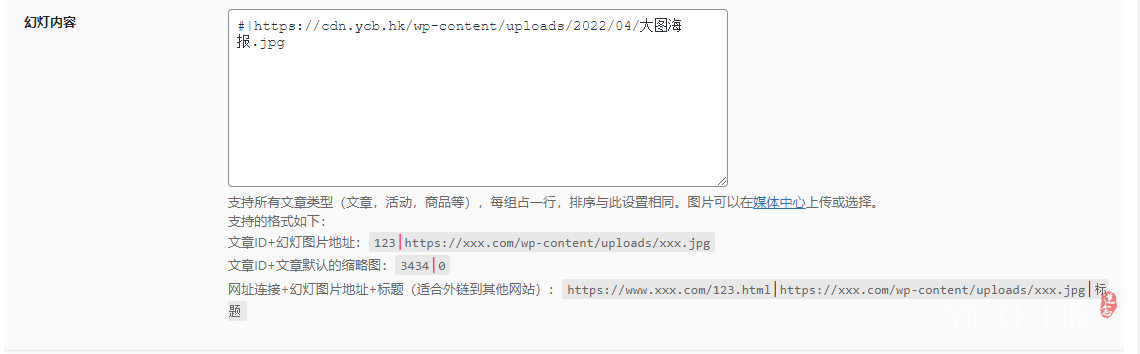
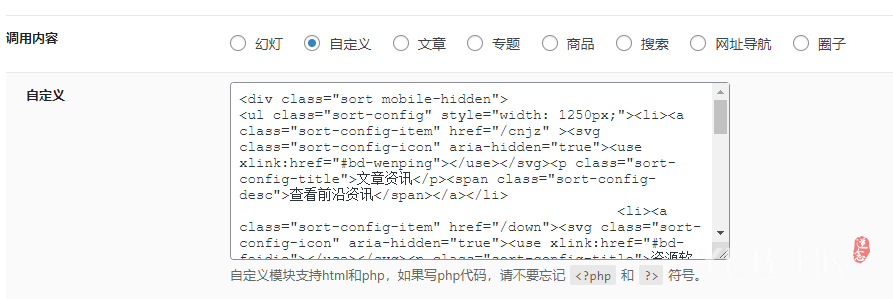
2.在模块-首页 中添加分别添加两个模块,调用内容第一个为幻灯片,第二个为自定义


幻灯片的幻灯内容填写海报地址(海报参考尺寸:1920 x 665)

六格内容则填写下方html代码

<div class="sort mobile-hidden">
<ul class="sort-config" style="width: 1200px;"><li><a class="sort-config-item" href="/cnjz" ><svg class="sort-config-icon" aria-hidden="true"><use xlink:href="#bd-wenping"></use></svg><p class="sort-config-title">文章资讯</p><span class="sort-config-desc">查看前沿资讯</span></a></li>
<li><a class="sort-config-item" href="/down"><svg class="sort-config-icon" aria-hidden="true"><use xlink:href="#bd-feidie"></use></svg><p class="sort-config-title">资源软件</p><span class="sort-config-desc">下载最新资源</span></a></li>
<li><a class="sort-config-item" href="/shop"><svg class="sort-config-icon" aria-hidden="true"><use xlink:href="#bd-fangwu"></use></svg><p class="sort-config-title">官方商城</p><span class="sort-config-desc">优选商城购物</span></a></li>
<li> <a class="sort-config-item" href="/vips"><svg class="sort-config-icon" aria-hidden="true"><use xlink:href="#bd-xunzhang1"></use></svg><p class="sort-config-title">开通会员</p><span class="sort-config-desc">全站任意遨游</span></a></li>
<li><a class="sort-config-item" href="/verify""><svg class="sort-config-icon" aria-hidden="true"><use xlink:href="#bd-jiangbei"></use></svg><p class="sort-config-title">高级认证</p><span class="sort-config-desc">认证投稿赚钱</span></a></li>
<li><a class="sort-config-item" href="http://wpa.qq.com/msgrd?v=3&uin=8747260&site=qq&menu=yes" target=_blank><svg class="sort-config-icon" aria-hidden="true"><use xlink:href="#bd-erji"></use></svg><p class="sort-config-title">专业客服</p><span class="sort-config-desc">1对1服务</span></a></li>
</ul>
</div>
3.再加下方css代码加入css文件中调用,如果你使用的是子主题,加在子主题中的style.css文件即可
/*首页新六格开始*/
button.flickity-button{
display:none;
transform: none;
padding:0;
margin:0;
margin-top:-16px
}
#home-row-lg/*轮播名*/ {
width: 100%!important;
margin-top: -45px;
}
.sort {
position:relative;
top:-40px;
padding:30px;
background:hsla(0, 0%, 100%, .96);
border:1px solid #fff;
-webkit-box-shadow:0 40px 75px 0 rgba(57, 60, 67, .08);
box-shadow:0 40px 75px 0 rgba(57, 60, 67, .08);
border-radius:20px;
-webkit-backdrop-filter:blur(10px);
backdrop-filter:blur(10px)
}
.sort-config {
display:-webkit-box;
display:-ms-flexbox;
display:flex
}
.sort-config>li {
width:16%;
overflow:hidden;
height:100%
}
.sort-config-item {
display:block;
height:100%
}
.sort-config-item:hover .sort-config-desc, .sort-config-item:hover .sort-config-title {
color:#ff7d04
}
.sort-config-item:hover .sort-config-icon {
opacity:.8
}
.sort-config-icon {
width: 62px !important;
height:62px;
margin-right:12px
}
.sort-config-icon, .sort-config-title {
float:left;
-webkit-transition:.3s;
transition:.3s
}
.sort-config-title {
position:relative;
line-height:34px;
font-size:18px;
font-weight:600;
color:#2d2d2d
}
.sort-config-title {
position:relative;
line-height:34px;
font-size:18px;
font-weight:600;
color:#2d2d2d
}
.sort-title-icon {
display:block;
position:absolute;
top:0;
right:-10px;
min-width:18px;
min-height:18px;
-webkit-box-sizing:border-box;
box-sizing:border-box;
padding:3px;
line-height:12px;
text-align:center;
font-size:12px;
color:#fff;
border-radius:4px;
background-color:red;
-webkit-transform:translate(100%);
transform:translate(100%)
}
.sort-title-icon.icon--xin {
background-color:#ff9600
}
.sort-title-icon.icon--bao {
background-color:#c30202
}
.sort-config-desc {
float:left;
line-height:22px;
font-size:14px;
color:#8e8e8e;
-webkit-transition:.3s;
transition:.3s
}
/*首页新六格结束*/
4.最后刷新首页即可查看效果(如用了cdn或缓存插件,记得清理缓存)


