前言
全站更换字体确实很酷,但是字体文件太大了,影响网站加载速度,得不偿失。
这里我分享一个方法,只调整重要的几个导航文字的字体,字体文件非常小。秒开。
打开阿里巴巴在线字体生成
https://www.iconfont.cn/webfont

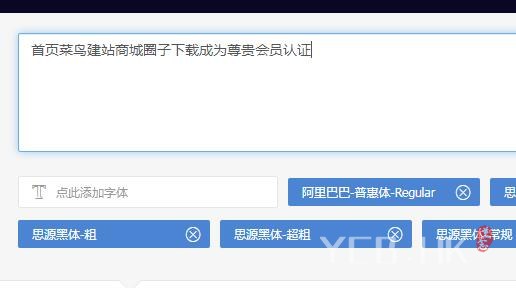
点击网页中的【点此添加字体】添加一个思源宋体
然后在输入框中把你导航用到的中文字全打出来,点生成字体

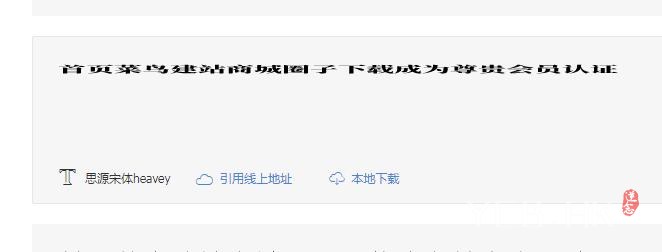
往下拉到思源宋体生成的文字处

点击引用线上地址,点击复制得到代码
@font-face {
font-family: 'webfont';
font-display: swap;
src: url('//at.alicdn.com/t/webfont_ifcdqmimc9m.eot'); /* IE9*/
src: url('//at.alicdn.com/t/webfont_ifcdqmimc9m.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/webfont_ifcdqmimc9m.woff2') format('woff2'),
url('//at.alicdn.com/t/webfont_ifcdqmimc9m.woff') format('woff'), /* chrome、firefox */
url('//at.alicdn.com/t/webfont_ifcdqmimc9m.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/t/webfont_ifcdqmimc9m.svg#after') format('svg'); /* iOS 4.1- */
}把这段代码放到子主题style.css里面,再放一段下方样式代码放进去style.css里
外观-菜单,为导航菜单添加样式
<i class="web-font">你之前准备好的文字</i>